Чат-виджет
Часто, заходя на сайт, клиенты видят всплывающее сбоку окошко, в котором они могут общаться с ботом или оператором. Это окошко называется чат-виджет. Это один из каналов, в котором вы можете опубликовать чат-бота Aimylogic.
Чтобы встроить чат-виджет с ботом на сайт, вам нужно иметь доступ к коду сайта. Так что вы можете просто передать ссылку на эту статью вашему веб-разработчику. Либо встройте чат-виджет на любой конструктор сайтов, типа Tilda (с помощью блока HTML) или Wix.
Вы можете посмотреть пошаговую видеоинструкцию по публикации бота в чат-виджете:
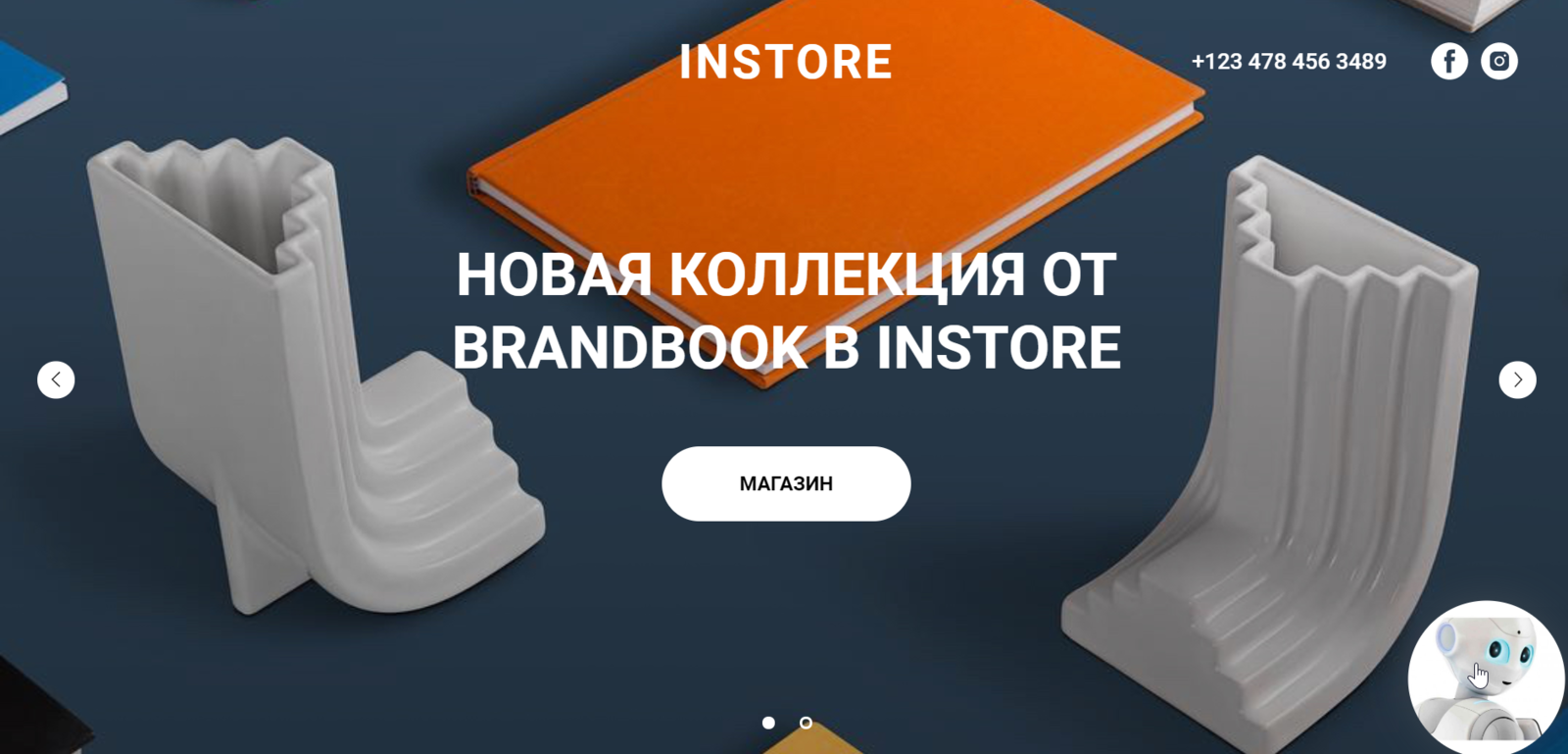
Вот пример того как может отображаться чат-виджет на вашем сайте (вы можете поменять картинку на свою):

Как создать чат-виджет
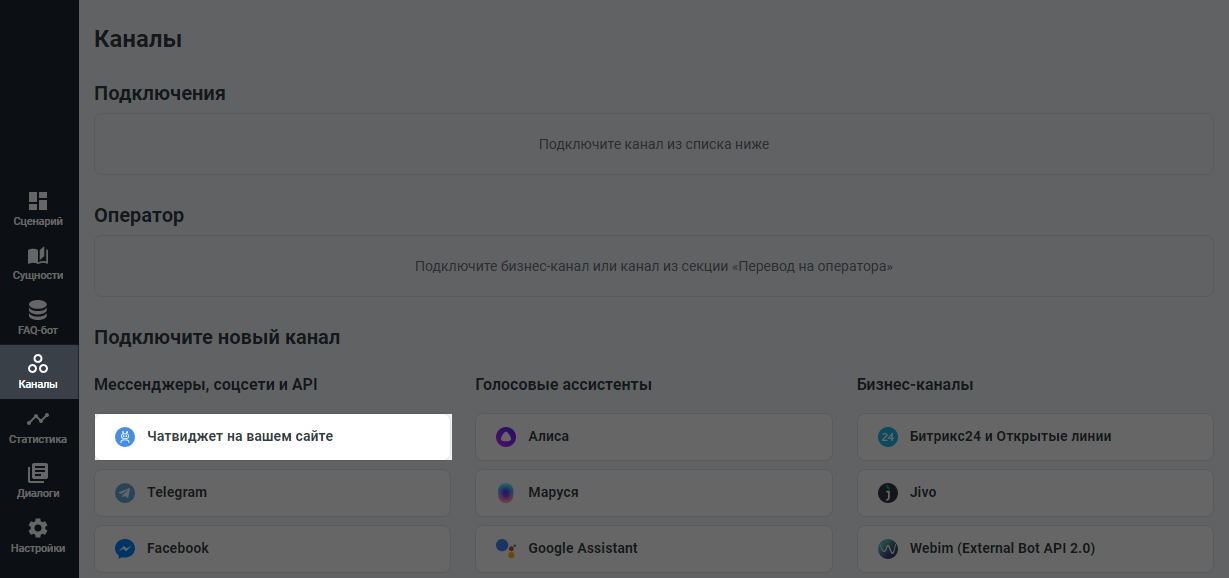
Перейдите в Каналы и найдите чат-виджет.

Нажмите Подключить. Чтобы настроить чат-виджет, нажмите напротив подключенного канала.
Как разместить чат-виджет на своем сайте
Чтобы поместить чат-виджет на свой сайт, нажмите Получить script. Код скрипта будет скопирован в буфер обмена.
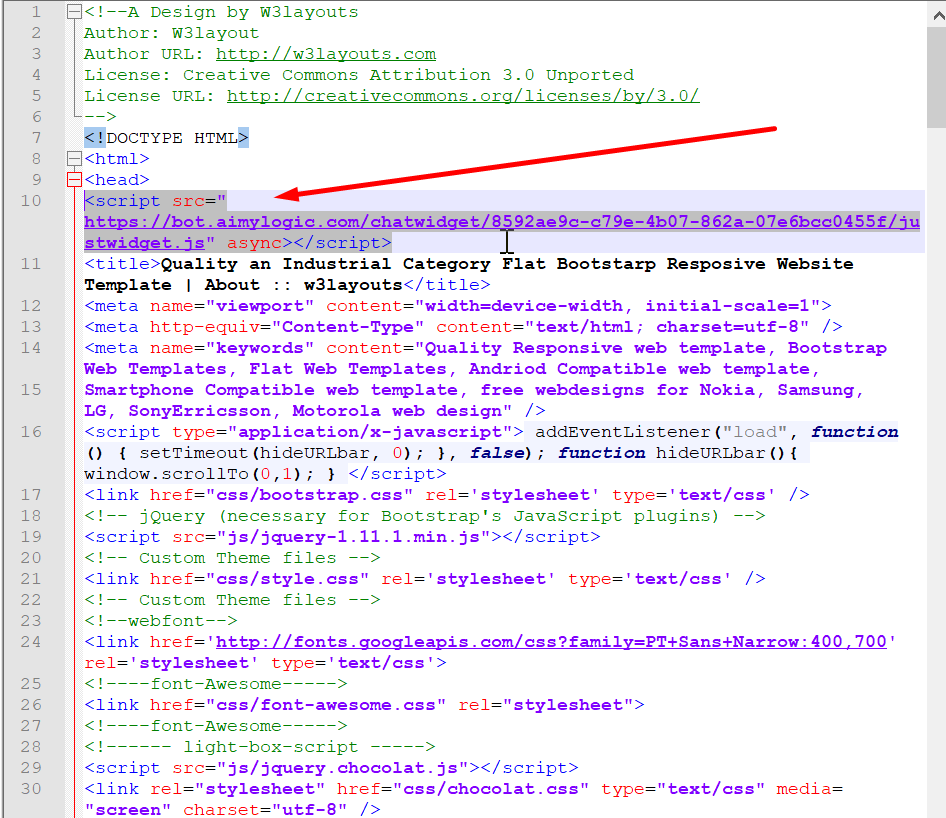
Теперь вам нужно вставить этот код между тегами <head> на всех страницах вашего сайта, где вы хотите разместить виджет с вашим ботом. Например, так:
<head>
<script src="https://bot.aimylogic.com/chatwidget/ae6deeca-be8e-43f0-b218-2b7f4d1aaaae/justwidget.js" async></script>
</head>

Чат-виджет появится на соответствующей странице.
Как разместить чат-виджет на конструкторе сайтов
Если вы пользуетесь конструктором сайтов Tilda, вам нужно будет вставить код скрипта в блок HTML. Обратитесь к документации Tilda за более детальными инструкциями.
Вы также можете разместить чат-виджет в любом другом конструкторе сайтов. Обратитесь к документации нужного вам конструктора, чтобы понять, в какой блок вставлять код скрипта.
Как передать свои параметры в виджет
Иногда нужно передавать некоторые параметры при загрузке виджета, чтобы бот, например, знал идентификатор пользователя, его имя или другие данные. Все эти данные передаются в виджет в момент, когда виджет открывается на сайте.
Скрипт, который передаст нужные параметры с вашего сайта:
<script>
window.juswidgetVariables = new Object();
window.juswidgetVariables.start = new Object();
window.juswidgetVariables.start.id = "55";
window.juswidgetVariables.start.name = "Слава";
</script>
Этот код необходимо разместить перед строкой, в которой загружается сам виджет.
В приведенном выше примере мы передаем в виджет переменную start, в которой хранится два поля –– id и name. В сценарии бота вы можете обратиться к этой переменной, как и к любой другой –– $start.name или $start.id.
Вы можете передавать любой другой набор полей, но переменная должна всегда иметь имя start.
Еще один пример: если вам нужно передать адрес вашего магазина, то HTML-код может выглядеть следующим образом (сначала скрипт с передаваемыми данными, затем скрипт чат-виджета):
<script>
window.juswidgetVariables = new Object();
window.juswidgetVariables.start = new Object();
window.juswidgetVariables.start.address = "ул. Ленина";
</script>
<script src="https://bot.aimylogic.com/chatwidget/01f8bfb4-763d-4fbe-aca1-d3c7524e4907/justwidget.js" async></script>
Затем вы можете оперировать переменной $start.address в сценарии, например, передавать ее значение в HTTP-запросе.