Т�естирование сценария бота
Это часть серии статей, посвященной созданию бота с обращением к API сервиса OpenWeatherMap.
- Настройка конфигурационного файла
- Работа с HTTP-запросом к OpenWeatherMap API
- Разработка сценария
- Тестирование (вы находитесь здесь)
Прежде чем опубликовать бота протестируем его, убедимся, что не совершили ошибок в процессе написания сценария. Затем проверим логику работы бота с помощью тестового виджета.
Тестирование .xml
Создайте файл с тестами test.xml в папке test.
<test integration="false">
<test-case id="1">
<q>/start</q>
<a state="/Start"/>
</test-case>
<test-case id="2">
<mockData>
<query method="get">http://api.openweathermap.org/data/2.5/weather?APPID=***&units=metric&lang=ru&q=москва</query>
<response type="json" status="200">{"coord":{"lon":37.62,"lat":55.75},"weather":[{"id":500,"main":"Rain","description":"небольшой дождь","icon":"10d"}],"base":"stations","main":{"temp":20.33,"feels_like":18.17,"temp_min":20,"temp_max":21,"pressure":1006,"humidity":68},"visibility":10000,"wind":{"speed":5,"deg":200},"rain":{"1h":0.43},"clouds":{"all":100},"dt":1600337349,"sys":{"type":1,"id":9029,"country":"RU","sunrise":1600311939,"sunset":1600357345},"timezone":10800,"id":524901,"name":"Москва","cod":200}</response>
</mockData>
<q>/start</q>
<a>Привет! Я электронный помощник. Я могу сообщить вам текущую погоду в любом городе. Напишите город.</a>
<q>Москва</q>
<a>Сегодня в городе Москва небольшой дождь, 20°C</a>
<a>Советую захватить с собой зонтик!</a>
</test-case>
<test-case id="3">
<q>/start</q>
<a state="/Start"/>
<q>Расскажи что-нибудь еще</q>
<a state="/CatchAll"/>
<q>Москва</q>
<a state="/GetWeather"/>
</test-case>
</test>
Нажмите на иконку , расположенную справа на верхней панели, для сохранения написанного сценария.
Напишем 3 варианта тестов:
<test-case id="1">— проверяет основной сценарий работы бота, а точнее, попадает ли бот после старта в стейтGetWeather.<test-case id="2">— проверяет корректность работы функции-обработчика ответа на HTTP-запрос.
- При написании этого теста воспользуемся тегом
<mockData>. Он позволяет задавать в тестах фиктивные ответы на HTTP-вызовы. - Внутри тега
<mockData>сделаем вызов API с помощью тега<query method="get"></query>. URL запроса внутри<mockData>должен полностью совпадать с URL, прописанным в сценарии. Вместо звездочек вAPPID=***подставьте свой API-ключ. - Пример ответа от API скопируем из лога сервера во вкладке Логи или с помощью метода
log(toPrettyString(response))залогируем ответ в скрипте сценария. Ответ указывается внутри тега<response type="json" status="200"></response>. - Запретим тестовым сценариям отсылать реальные HTTP-запросы, установив в теге
<test>флагintegration="false".
предупреждение
В xml-тестах важно не забывать экранировать специальные символы: амперсанды, кавычки и угловые скобки. Например, в нашем URL амперсанд
& экранируется до &.<test-case id="3">— проверяет �работу стейтаCatchAll.
подсказка
Подробнее о работе с xml-тестами и с тегом
<mockData>Тестирование с помощью тестового виджета
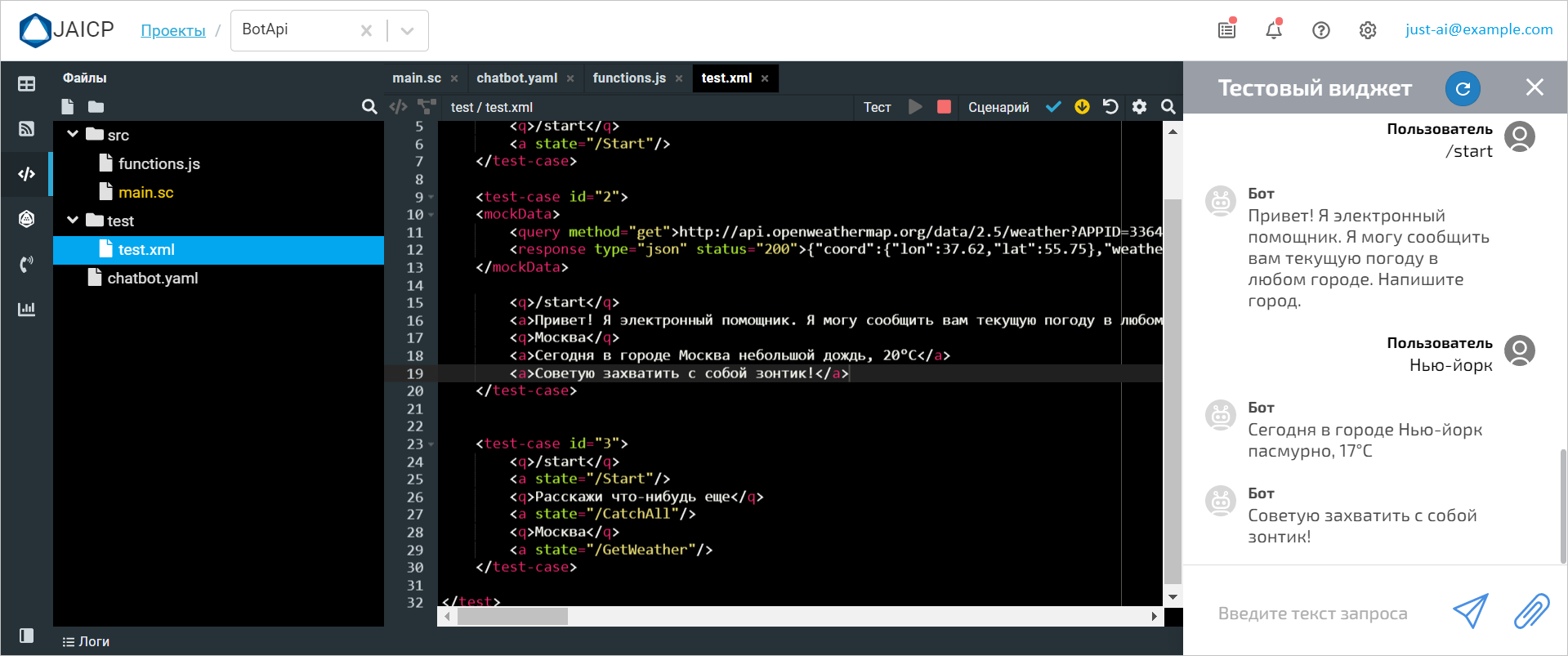
Протестируем работу бота с помощью тестового виджета.
Запустим бота и попросим его рассказать о текущей погоде в Нью-йорке:

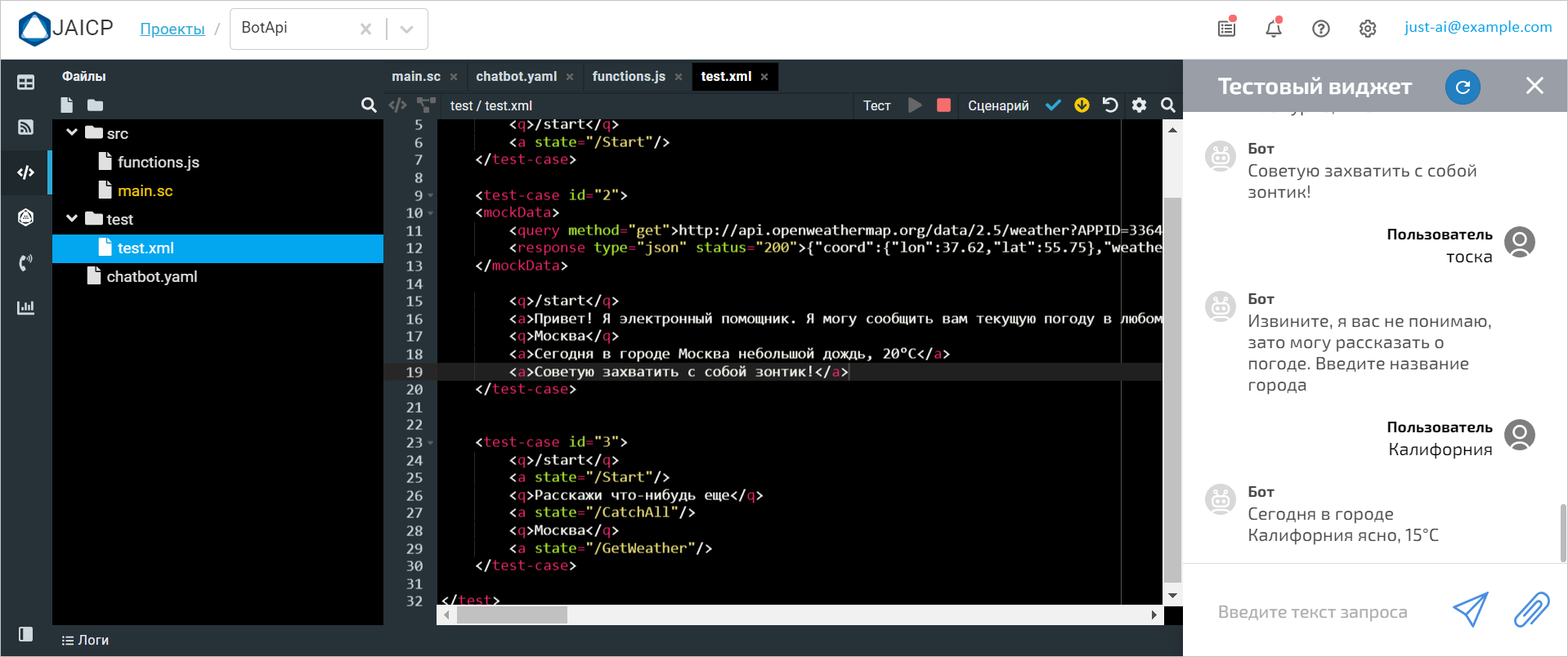
Теперь проверим, что стейт CatchAll срабатывает на сообщение, которое не было предусмотрено в сценарии:

Теперь подключите самостоятельно канал и пообщайтесь с ботом.