carousel
Чтобы вывести список элементов в виде карусели, используйте тип ответа carousel.
Карусель представляет собой набор карточек с изображениями и описанием.
предупреждение
Максимальное количество карточек в одном сообщении — 10.
Карточки, добавленные после десятой, в сообщении отображаться не будут.
Свойства
| Свойство | Тип | Обязательны�й | Описание |
|---|---|---|---|
text | Строка | Да | Описание карусели. Отправляется отдельным сообщением. |
content | Строка | Да | Массив объектов с карточками карусели. |
Массив content содержит объекты со следующими свойствами:
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
title | Строка | Да | Заголовок карточки. |
description | Строка | Нет | Описание карточки. |
image | Строка | Нет | Ссылка на изображение. |
btnText | Строка | Да | Текст кнопки. Максимальная длина — 25 символов. Текст кнопки, выходящий за ограничение, будет обрезан. |
url | Строка | Нет | Ссылка на страницу, куда будет перенаправлен пользователь по нажатию кнопки. Если свойство не указано, то при нажатии на кнопку в чат будет отправлено сообщение с текстом кнопки. |
Синтаксис
{
"type": "carousel",
"text": "Выберите подходящую подписку на наш сервис",
"content": [{
"title": "Standard",
"description": "Бесплатный план для небольшого количества пользователей",
"image": "https://example.com/standard-plan.png",
"url": "https://example.com",
"btnText": "Подробнее о подписке"
},
{
"title": "Business",
"description": "План для коммерческого использования и большого трафика пользователей",
"image": "https://example.com/business-plan.png",
"url": "https://example.com",
"btnText": "Подробнее о подписке"
}]
}
Ограничения на каналы
Поддерживается только в следующих каналах:
- Алиса
- ВКонтакте
- Чат-виджет
- Chat API
Использование в сценарии
Рассмотрим следующий пример.
При переходе в стейт BestLocations бот выведет сообщение Выберите отдых мечты.
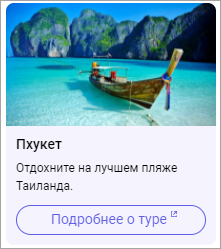
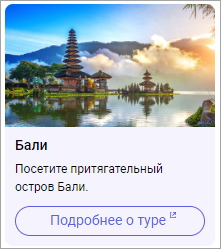
Под сообщением появятся две карточки с описанием направлений: Пхукет и Бали.
Основная карточка будет та, которая указана первой в массиве content, в данном примере это карточка про Пхукет.
Вторая карточка появится справа от основной.
state: BestLocations
script:
$response.replies = $response.replies || [];
var reply = {
"type": "carousel",
"text": "Выберите отдых мечты",
"content": [
{
"title": "Пхукет",
"description": "Отдохните на лучшем пляже Таиланда.",
"image": "https://www.asiaqua.com/wp-content/uploads/2018/12/diving-day-trip-phuket-koh-phiphi-asiaqua.jpg",
"url": "https://example.com/best-vacations/phuket/",
"btnText": "Подробнее о туре"
},
{
"title": "Бали",
"description": "Посетите притягательный остров Бали.",
"image": "https://media.timeout.com/images/105240189/image.jpg",
"url": "https://example.com/best-vacations/bali/",
"btnText": "Подробнее о туре"
}
]
};
$response.replies.push(reply);
Ниже приведен пример карточек в карусели.