$pushgate.createPushback
Метод создает специальную сущность для обработки событий — пушбэк.
Рассмотрим принцип работы пушбэков:
-
В сценарии вызывается метод
$pushgate.createPushback. При вызове в метод передаются идентификаторы нужного диалога и строка, определяющая тип события, напримерmyEvent. -
Пушбэк регистрируется в платформе. Ему присваивается уникальный идентификатор
pushbackId, который можно использовать в запросах к методам Pushgate API. По этому идентификатору сторонний сервис сможет отправлять события в бота. -
Когда в стороннем сервисе происходит событие, о котором необходимо уведомить клиента при помощи бота, сервис делает один за этих HTTP-запросов:
GET /push_{pushbackId}— чтобы отправить только событие.POST /push_{pushbackId}— чтобы отправить событие с дополнительными данными.
-
Пушбэк генерирует в диалоге с клиентом заданное ранее событие
myEvent, которое можно обработать при помощи тегаeventи отправить нужную информацию в диалог.
Синтаксис
- ECMAScript 5
- ECMAScript 6
$pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
В среде ECMAScript 6 метод является асинхронным:
await $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
Принимаемые аргументы
Метод $pushgate.createPushback принимает 5 аргументов. Все аргументы являются обязательными.
| Аргумент | Описание | Пример |
|---|---|---|
channelType | Тип канала | chatwidget |
botId | Идентификатор бота | 3609248-mybot-3609248-drF-2325272 |
chatId | Идентификатор пользователя | 747078ed-d270-5664-62bf-0a933b43a15f |
event | Название события | newNotification |
eventData | Данные, переданные вместе с событием | {"text": "Скидка только для вас!"} |
Возвращаемое значение
Метод возвращает объект, в котором как поля содержатся все аргументы, переданные при вызове, а также 3 дополнительных поля, описывающие созданный пушбэк.
| Поле | Описание | Пример |
|---|---|---|
id | Идентификатор | 96190b45-84ee-4007-9aab-d257ad22729f |
link | Ссылка для активации | https://{hostName}/pushgate/push_a6c7ed8b-278c-4b85-9c07-14d5d8b6308a |
created | Время создания | 2021-03-24 15:31:43.059 |
Идентификация диалога
Аргументы channelType, botId и chatId определяют диалог, в который в дальнейшем будут отправляться события.
$request: $request.channelType, $request.botId и $request.channelUserId.Название события
Аргумент event задает название события, которое будет генерировать пушбэк при обращении к методу GET /push_{pushbackId} или POST /push_{pushbackId}.
Передача данных с событием
Когда в сценарий приходит событие, которое сгенерировал пушбэк, вместе с ним можно передать произвольный объект JSON с любыми вспомогательными данными.
Для этого используйте для активации пушбэка метод POST /push_{pushbackId} и передайте нужные данные в теле HTTP-запроса.
$request.rawRequest.eventData.Также вспомогательные данные можно задать при создании пушбэка, передав объект �с данными как последний аргумент eventData. Эти данные будут по умолчанию передаваться в следующих случаях:
- Если для активации пушбэка использован метод
GET /push_{pushbackId}. - Если использован метод
POST /push_{pushbackId}с пустым телом.
Пример
Приведем пример использования метода для рассылки рекламных сообщений.
- ECMAScript 5
- ECMAScript 6
state: SubscribeOffer
# ...
a: Хотите подписаться на нашу рассылку?
state: Subscribe
intent: /Согласие
intent!: /Подписаться
script:
// Создание пушбэка.
var pushback = $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
// Отправка ссылки на Pushgate API в сторонний сервис.
$http.post("https://example.com/subscribe", {
headers: {
"Content-Type": "application/json"
},
body: {
"link": pushback.link
}
});
a: Ура, вы подписаны! Теперь вы будете первым узнавать о наших акциях и предложениях.
# Включен флаг noContext, чтобы при получении нового уведомления контекст диалога не менялся.
state: NewNotification || noContext = true
event!: newNotification
if: $request.rawRequest.eventData && $request.rawRequest.eventData.text
a: Новое предложение только для вас! {{$request.rawRequest.eventData.text}}
state: SubscribeOffer
# ...
a: Хотите подписаться на нашу рассылку?
state: Subscribe
intent: /Согласие
intent!: /Подписаться
scriptEs6:
// Создание пушбэка.
$temp.pushback = await $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
script:
// Отправка ссылки на Pushgate API в сторонний сервис.
$http.post("https://example.com/subscribe", {
headers: {
"Content-Type": "application/json"
},
body: {
"link": $temp.pushback.link
}
});
a: Ура, вы подписаны! Теперь вы будете первым узнавать о наших акциях и предложениях.
# Включен флаг noContext, чтобы при получении нового уведомления контекст диалога не менялся.
state: NewNotification || noContext = true
event!: newNotification
if: $request.rawRequest.eventData && $request.rawRequest.eventData.text
a: Новое предложение только для вас! {{$request.rawRequest.eventData.text}}
-
Когда клиент соглашается подписаться на рассылку, он попадает в стейт
Subscribe. В обработчике стейта создается пушбэк, генерирующий событиеnewNotification. -
Этот же обработчик отправляет ссылку на пушбэк в сторонний сервис, который добавит ее в рассылку регулярных уведомлений.
предупреждениеСервис должен сам реализовать логику добавления пушбэка в рассылку. -
Теперь, когда нужно будет отправить подписанным пользователям новое уведомление, сторонний сервис должен отправить, например, такой запрос к Pushgate API:
curl --request POST 'https://{hostName}/pushgate/push_{pushbackId}' \
--header 'Content-Type: application/json' \
--data-raw '{
"text": "Только 25 марта на все наши тарифы скидка 20%!"
}' -
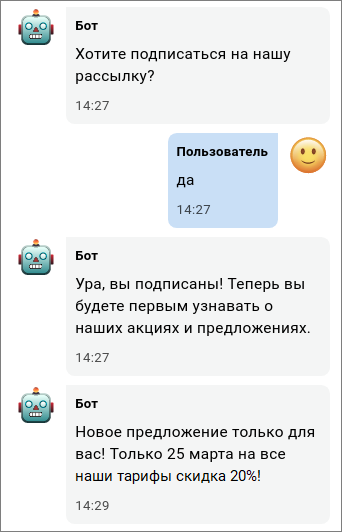
При получении запроса пушбэк сгенерирует событие
newNotification, которое будет обработано в сценарии. При корректном запросе пользователь получит уведомление о новой акции: подсказкаПоскольку идентификатор пушбэка не меняется, ссылка на метод
подсказкаПоскольку идентификатор пушбэка не меняется, ссылка на метод/push_{pushbackId}остается доступной и для последующих рассылок.