Links
In J‑Graph, links are the lines which visualize the possible transitions between the bot script states. Depending on where the transition begins and ends, links can be incoming and outgoing.
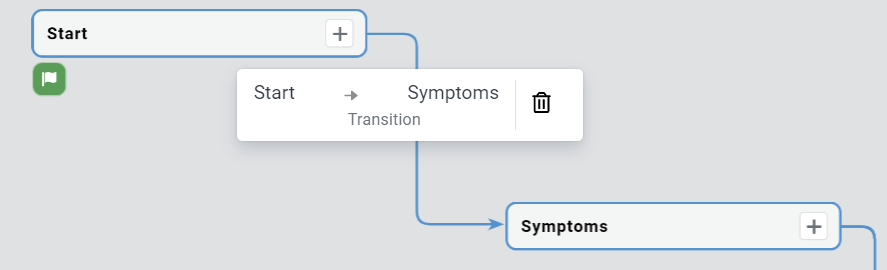
All links are clickable. By clicking any link on the canvas, you can:
-
See the state which the link comes from and goes to, and also navigate to them quickly.
-
Break the link by clicking .

Link display
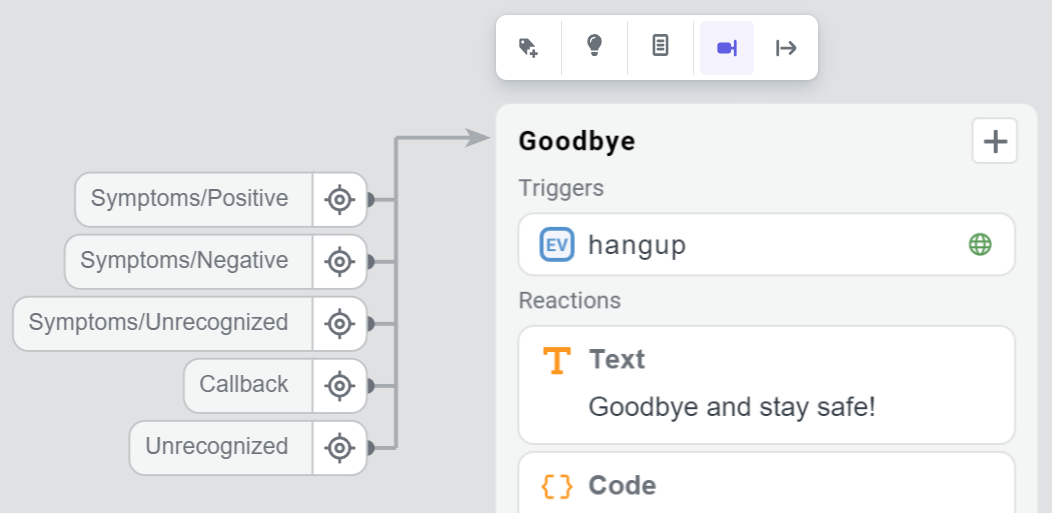
You can hide links that connect states to make it easier for you to work with massive scripts. To do this, hover over a state and click to� hide incoming links or to hide outgoing links. You can hide all links belonging to the state at the same time.
Hidden links will disappear from the canvas, and you will see the names of the states it is linked to next to the state. To navigate to a linked state, click next to the state name. To bring the links back to the canvas, click to show incoming links or to show outgoing links.

You can highlight all links belonging to the state by clicking .
Links between themes
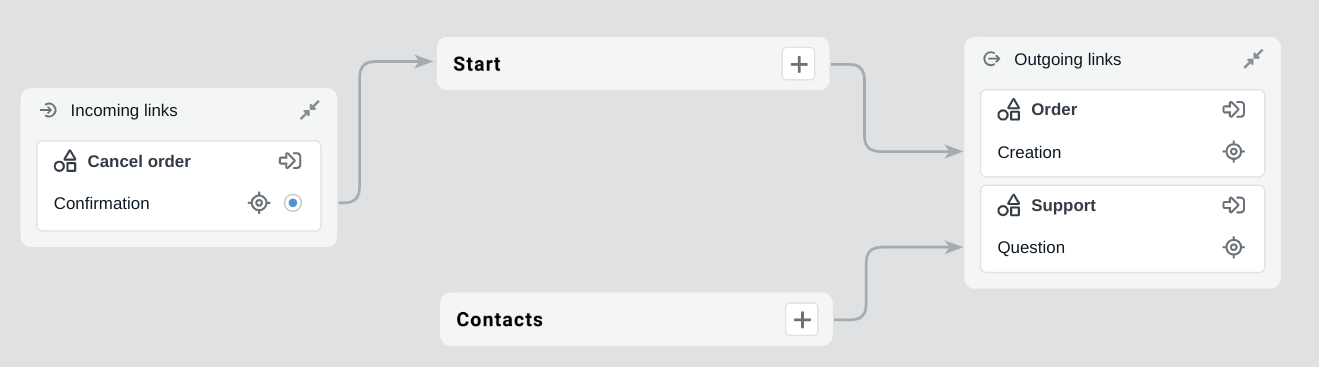
If the current theme states are linked to the states of other themes, the linked themes and their states are displayed in the Incoming links and Outgoing links elements:
- To go to the theme states, click .
- To go to a linked state, click .

User phrases and events
If you create new user phrases and events, a link is created automatically from the current state to the one you specify:
- For patterns and events, the state is specified in the Go to state field.
- For user phrases (intents), the state is specified after clicking Select where to go.
Triggers
If you create a new trigger with the Expect trigger from state parameter filled, a link between the state passed as the parameter value and the current one appears on the canvas.
Reactions
Links also appear when the following reaction blocks are saved in one of the states:
- Buttons with Go to state as the select reaction.
- Transitions between states.
- When the transition is deferred, the link is displayed as a dashed line.
- When it is immediate, the line is solid.
If a link caused by a reaction is broken, the corresponding block will not get deleted. Instead, the area where the link used to come from will now appear empty.
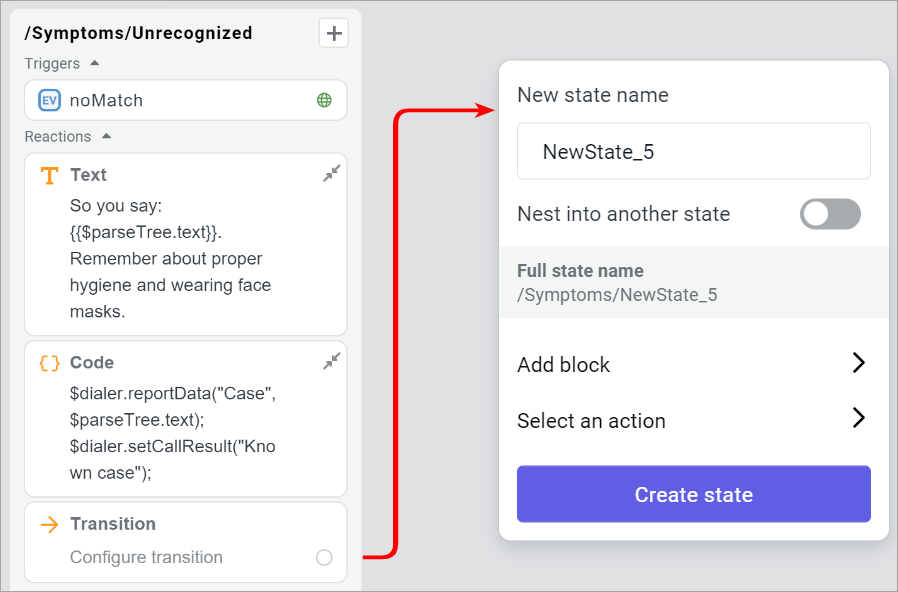
There are several ways you can set the target state:
- Drag the new link to the necessary state.
- Drag it to one of the states listed in Outgoing links when inside a group.
- Drop it on any unoccupied space to create the state on the fly.

Actions
Some actions support transitions to other states when they’ve finished executing. To configure a transition, drag the cursor from the empty area to the target state.