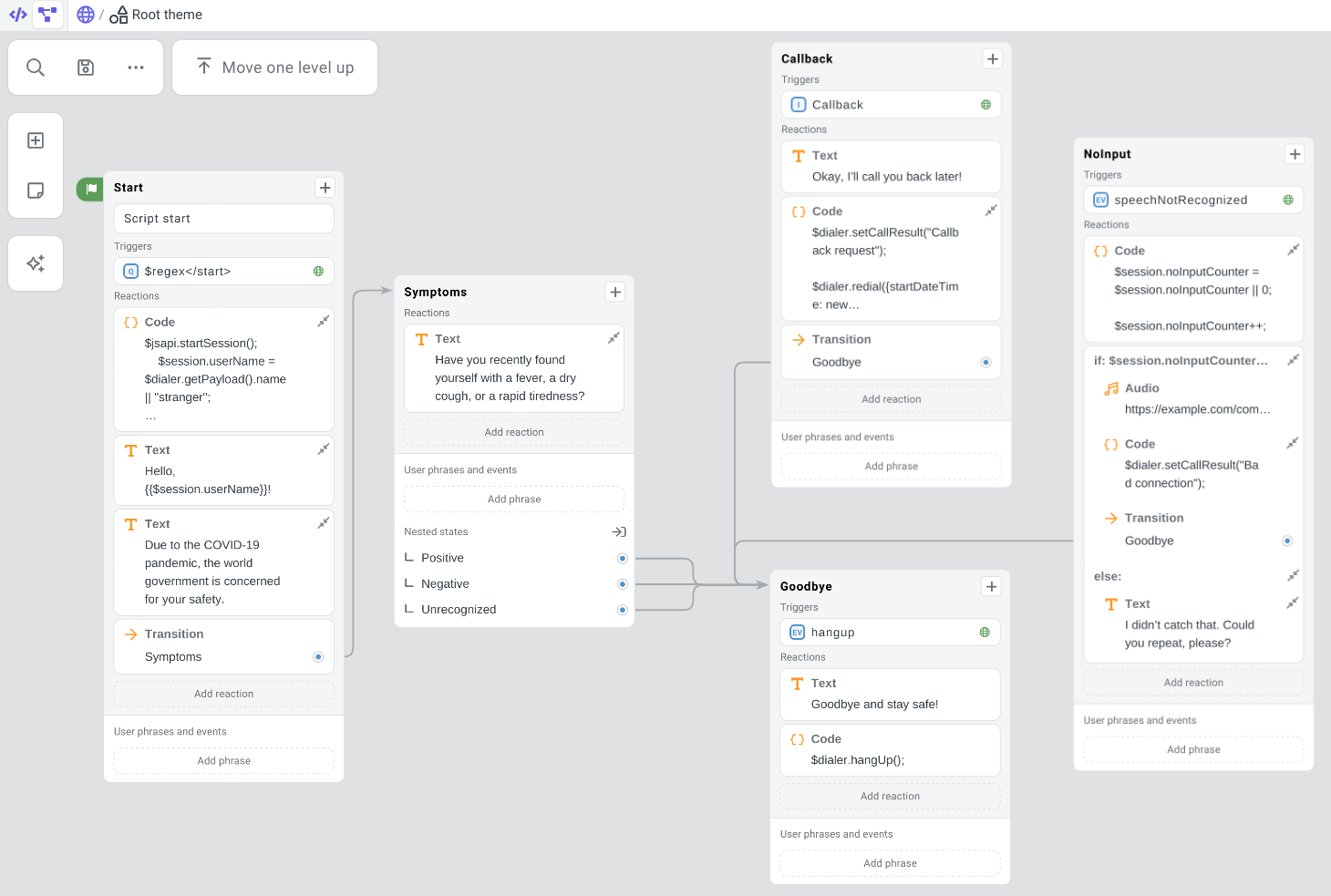
J��‑Graph visual editor
J‑Graph is a no-code visual editor which enables viewing, creating, and editing dialog scripts. J‑Graph is a powerful collaboration tool for all sorts of people involved in the development of conversational AI solutions:
- Product analysts, managers, and CUI designers will find it a useful instrument for high-level design of bot scripts and for laying down the main bot–human interaction paths.
- For developers and linguists, it can go so far as to replace the source code editor as a full-fledged IDE supporting all features of the JAICP DSL bot script language.
J‑Graph is fully compatible with the source code editor and provides a seamless conversion of DSL code to the graphical user interface.

How to launch J‑Graph
To start working with the visual editor:
- Create a new JAICP project or select an existing one.
- On the control panel to the left, select Editor → J‑Graph.
There is also an alternative way to switch to J‑Graph from the source code editor:
- Open any script file having the
.scextension. - Click the icon on the top panel.
J‑Graph will open and replace the source code editor and the file tree. If you want to switch back to the code, click or select Editor → Code on the control panel.
Getting started
If you’re just starting out to build your first script in J‑Graph, here’s a couple of tips:
- Start by populating the canvas with some states — these are the units upon which the bot business logic will be built up.
- Fill your states with blocks — literally the building blocks which describe the user and bot behavior in the context of states.
- Add some user phrases and events to connect your states with links by which the dialog will be able to hop from one state to another.
- Carry on adding more content to your script: divide states into multiple themes or combine related states into groups. You can also power up your script business logic by introducing actions.
tip
Walk through our simple bot tutorial if you’re looking for your first hands-on experience with J‑Graph.