Buttons and links
You can add one or a few buttons to each response or text block (text, number, phone input, etc.) of your bot.
How to add a button to your screen?
To add a button to the screen of your choice, click the + BUTTON option. Enter the button name and press Enter on your keyboard.

How to connect my button to a screen?
There are two ways to connect your button to a screen:
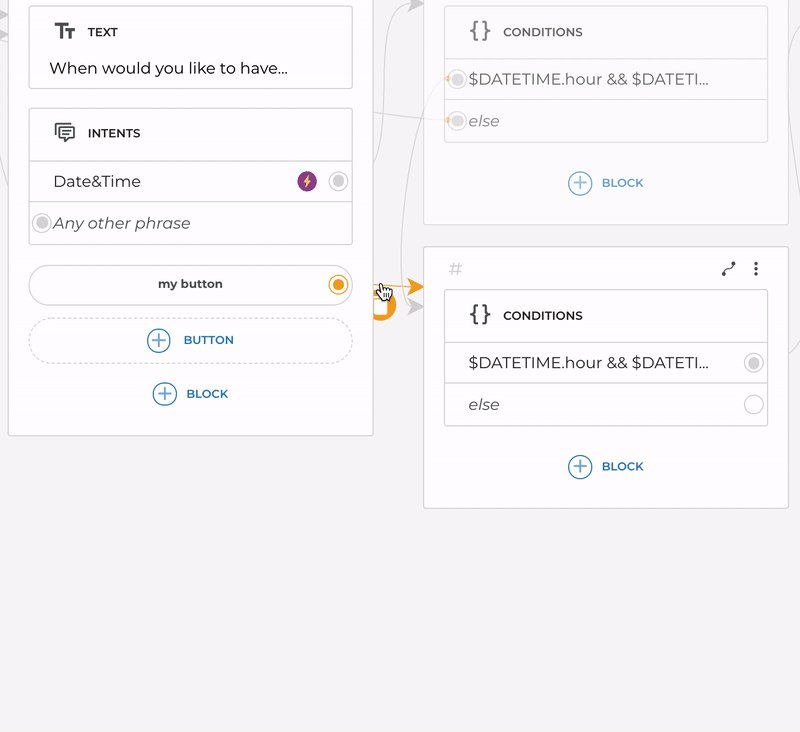
- create a button, click the circle on its right, and drag the arrow to the screen of your choice
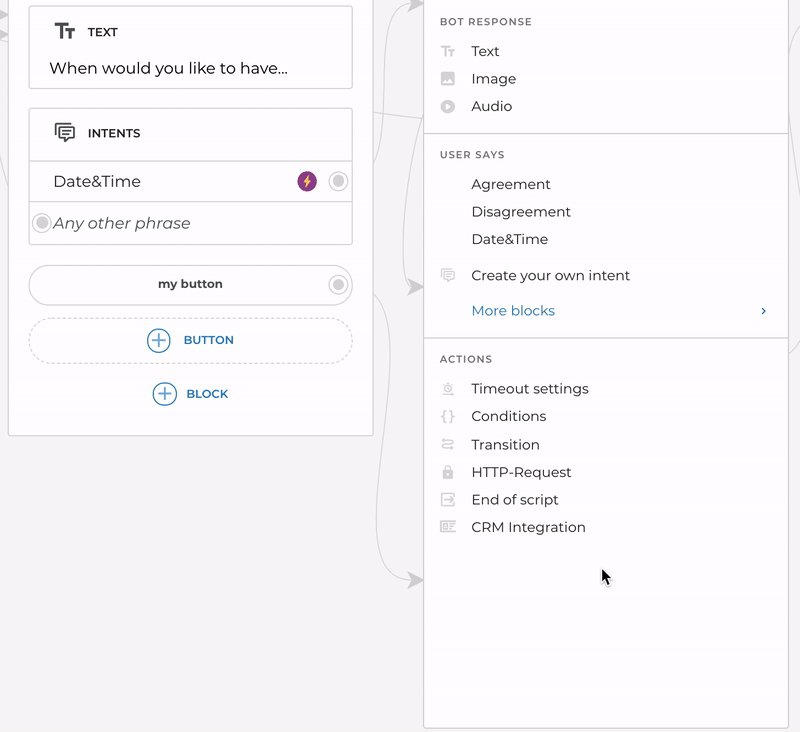
- or click the created button, and the block menu will open. After you create a new block, your button will be automatically connected to it.

How many buttons can I add to a single screen?
You can add up to 12 buttons to a screen.
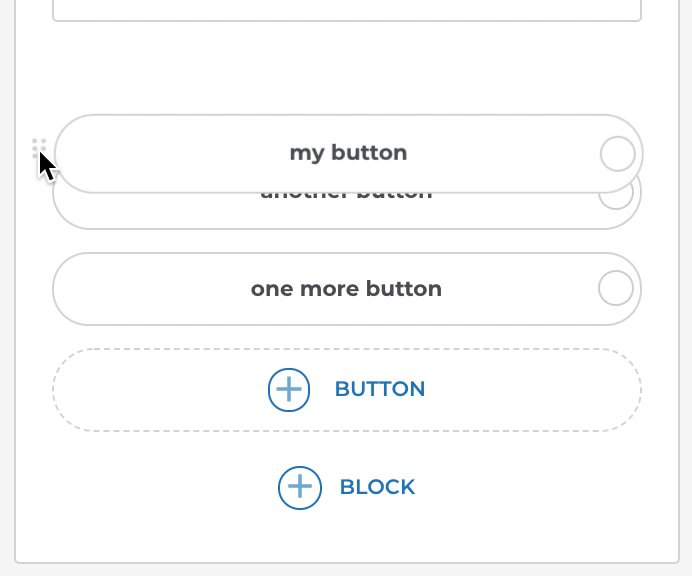
How do I move buttons around?
To move your button around the screen, drag it anywhere you need.

How do buttons work?
The user talking to the bot sees the buttons you have added and can click them. Depending on which button they have clicked, the bot will understand how to proceed with the script.
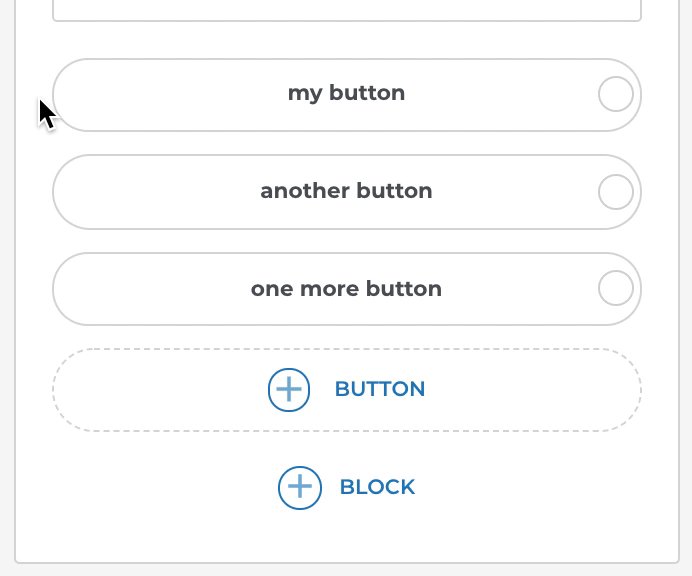
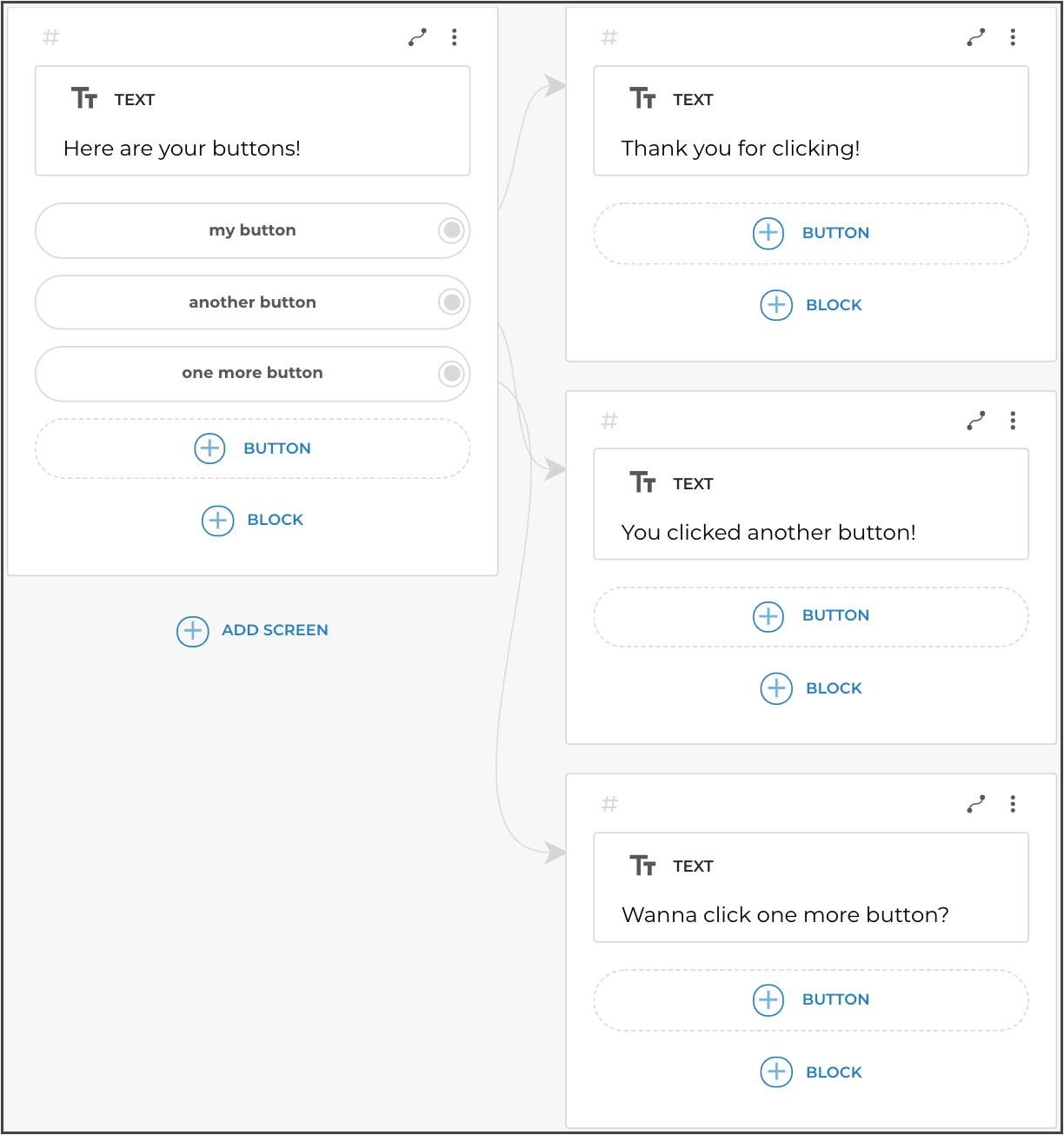
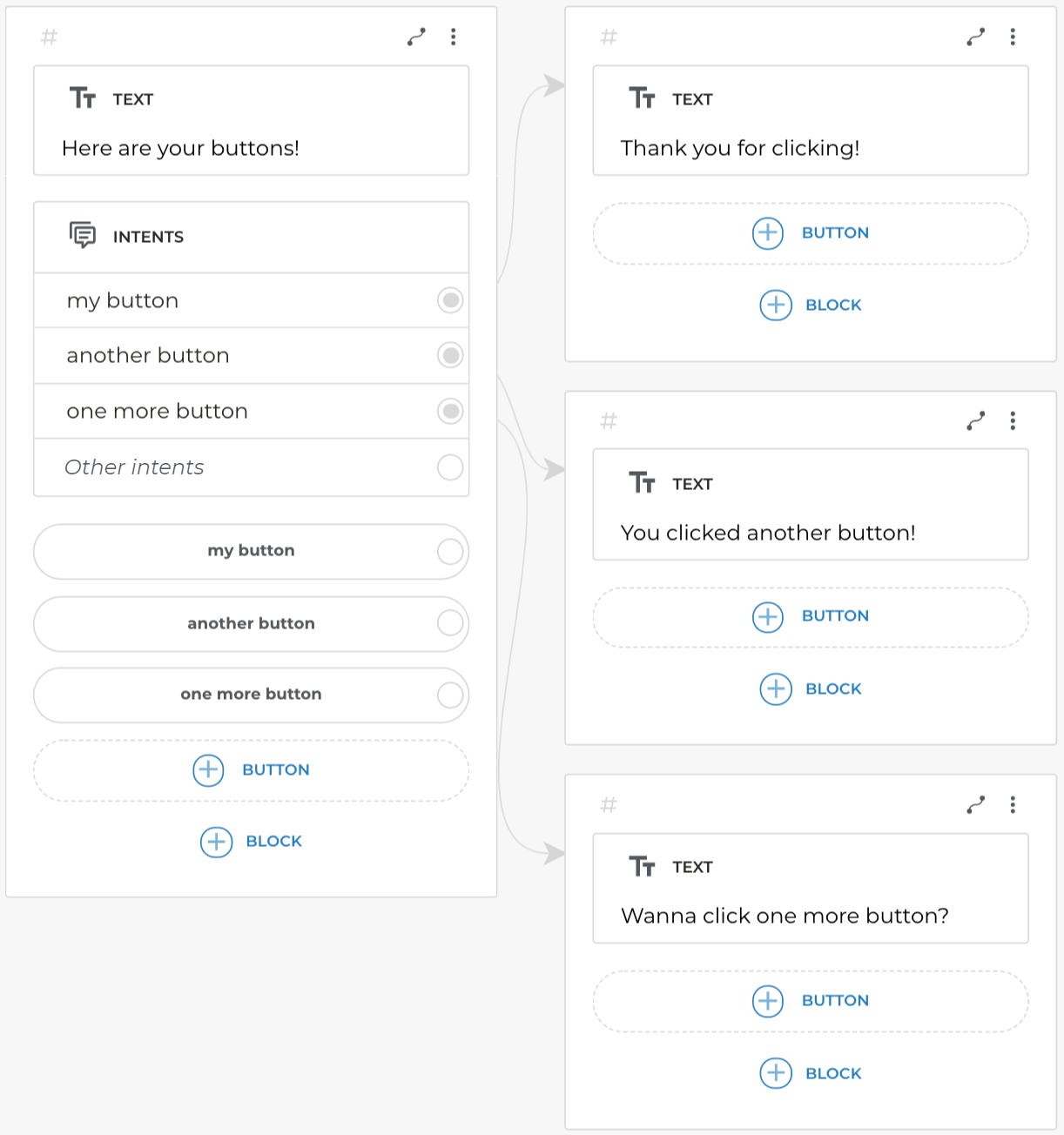
For example, here we’ve added three buttons. Depending on the user’s choice, the bot will answer:
- for
my button— Thank you for clicking! - for
another button— You clicked another button! - for
one more button— Wanna click one more button?

Clicking a button or entering the text?
From the bot’s point of view it doesn’t matter if the user has clicked the button or entered the same text. I.e., the result will be the same when the user clicks the button that says my button or writes my button and sends it to the bot.
It means that buttons work really well in combination with the Intents block.
How to combine buttons with intents?
We usually recommend using the Intents block so that the bot understands the user’s input. If the bot doesn’t get it, the user will get the Sorry, I don’t understand answer.
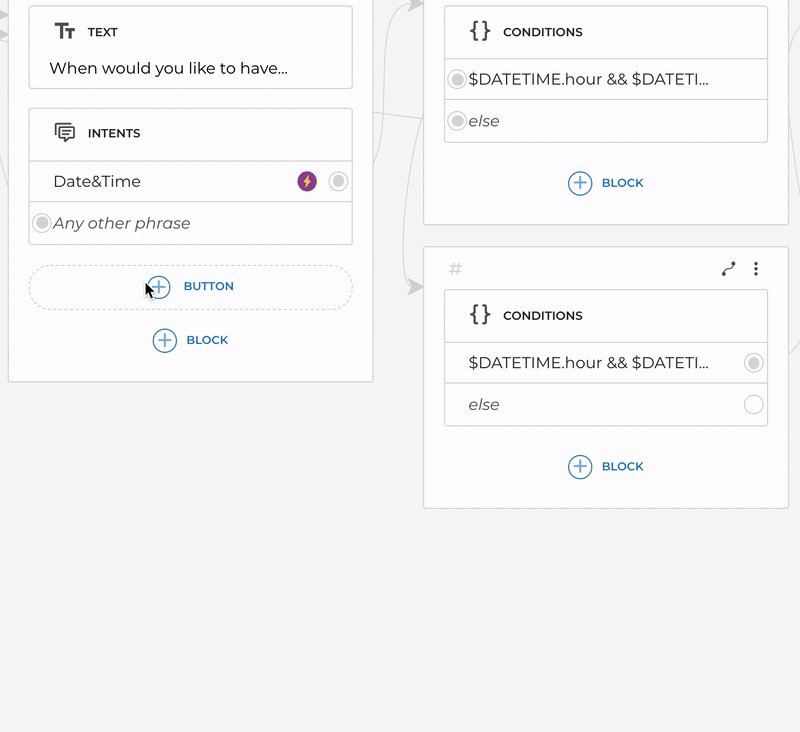
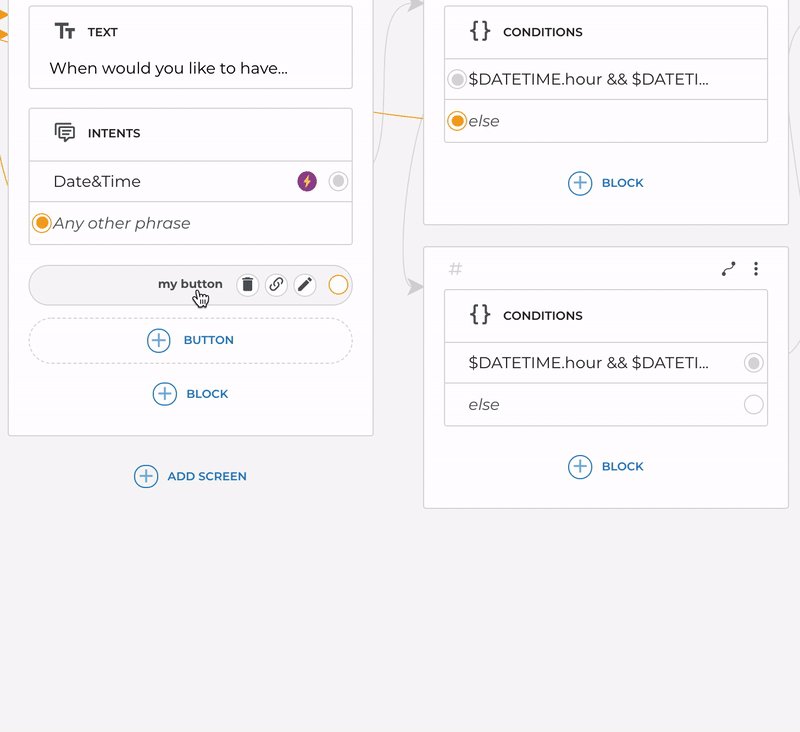
So to use buttons and intents, do the following:
- create a screen and add the buttons you need
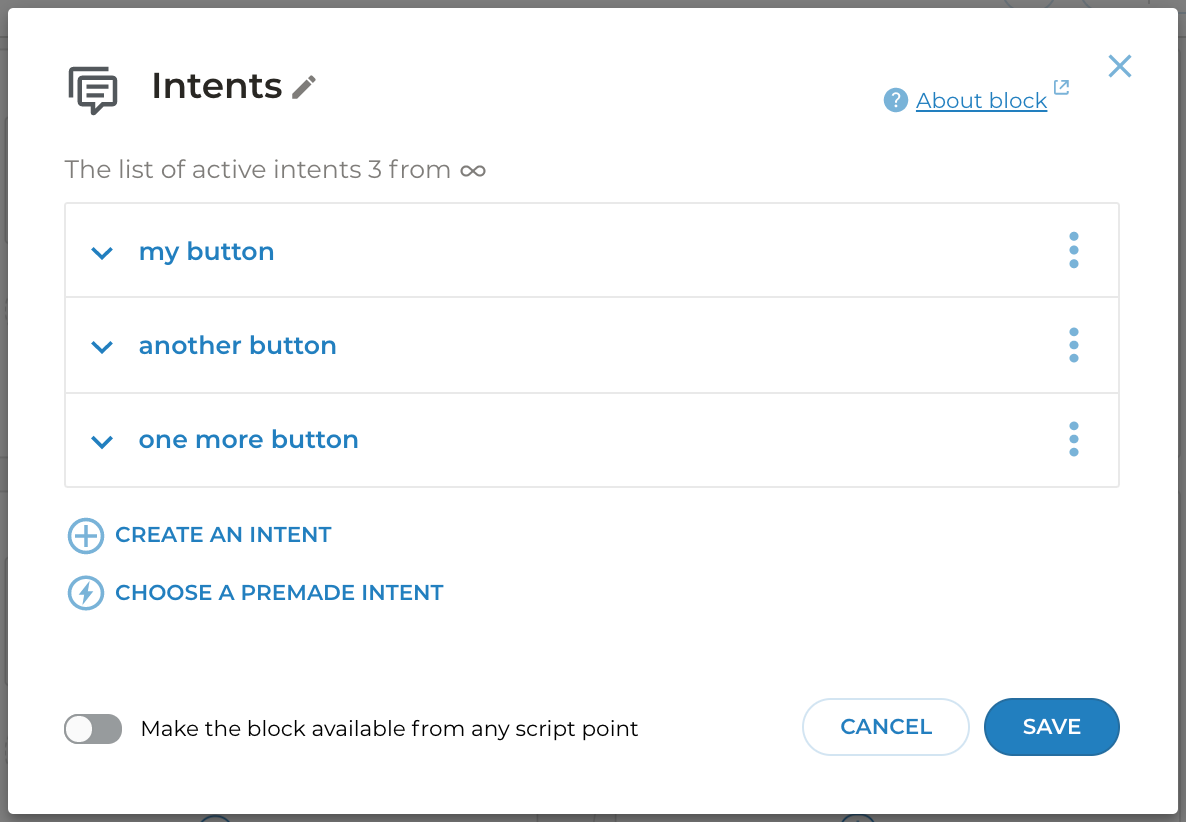
- to the same screen add the Intents block to the same screen with all the button texts you added earlier

- connect these intents with the screens you need

As you already know, it doesn’t matter for the bot if the user has entered the text or clicked the button. So there’s no need to connect both the intent and the button to the screen you need.
Of course, nobody can predict everything the user might ask. We strongly recommend creating a separate screen the bot will jump to when the user writes something unexpected. Connect this screen to the Other intents option from the Intents block. If you do this, the bot won’t answer “Sorry, I can’t understand you”.
Button types
There are two types of buttons in Aimylogic, regular buttons and link buttons.
Regular buttons
Regular buttons are used when you want to “teach” the bot to take a certain action when the button is clicked. So when users click the button, they will be redirected to a certain screen.
The only parameter regular buttons have is their name.
If you have the Intents block on the same screen with the button and some intent contains the text of the button, you do not need to connect the button to another screen. When the user clicks the button, the bot will behave in the same way as if the user has sent the text message.
Also, if you have both the intent and the button with the same text, you can assign different reactions to them by connecting the intent and the button to different screens. In this case, if the button is clicked by the user, it will lead to one bot reaction. However, if the user types the text message, the reaction will differ.
Channel restrictions
- Bitrix24 does not support buttons.
- Chatbots for business accounts in Telegram do not support buttons.
- WhatsApp Business only allows you to add 3 buttons on one screen, and the maximum number of characters in each button is 20.
Link buttons
Another option is to use a link button. This is a button that, when clicked, redirects the user to another URL.
Link buttons cannot be connected to a screen. Clicking the link button will never move the bot to another screen.
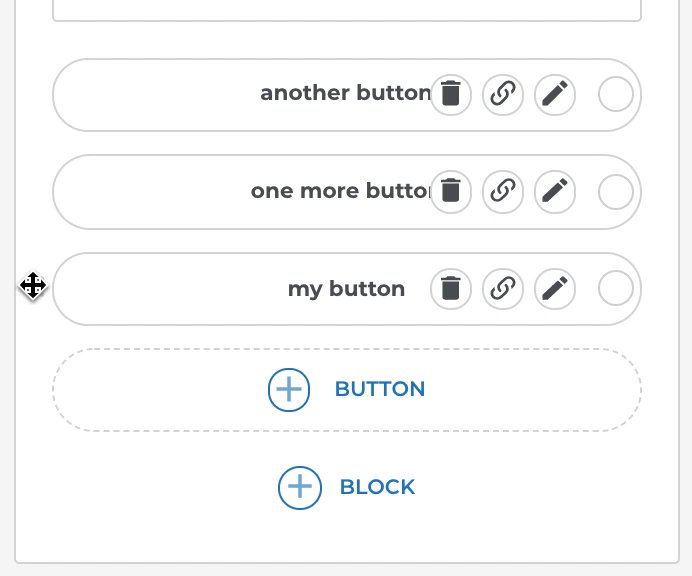
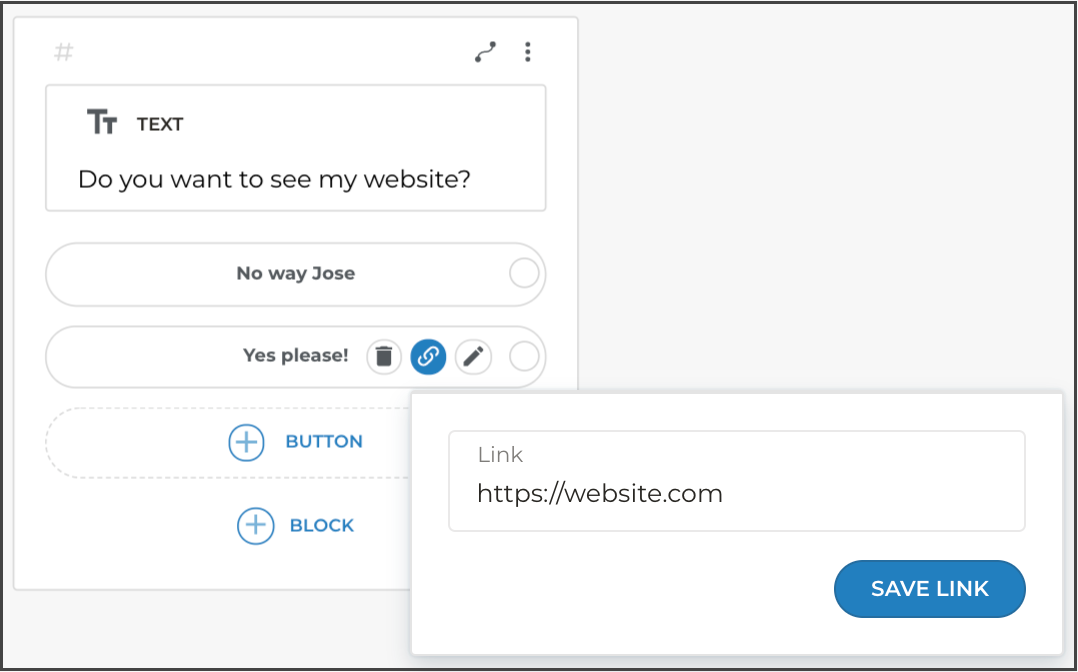
To create a link button, add a button, click the icon and add your URL.

Please note that the bot cannot automatically open pages in a browser in any channel. The user has to click a link button.
You can use variables in the URL similar to the Text block. This way, your bot can generate links on the fly by adding the values of corresponding variables to them.
Inline buttons
Inline buttons are not the third type of buttons in Aimylogic, but rather a type of buttons used in Telegram, WhatsApp Business, and Viber.
These are buttons displayed under the text of the message and not under the input field.
If you add at least one link button to a bot published in the Telegram channel, all the buttons there will be turned into inline buttons.
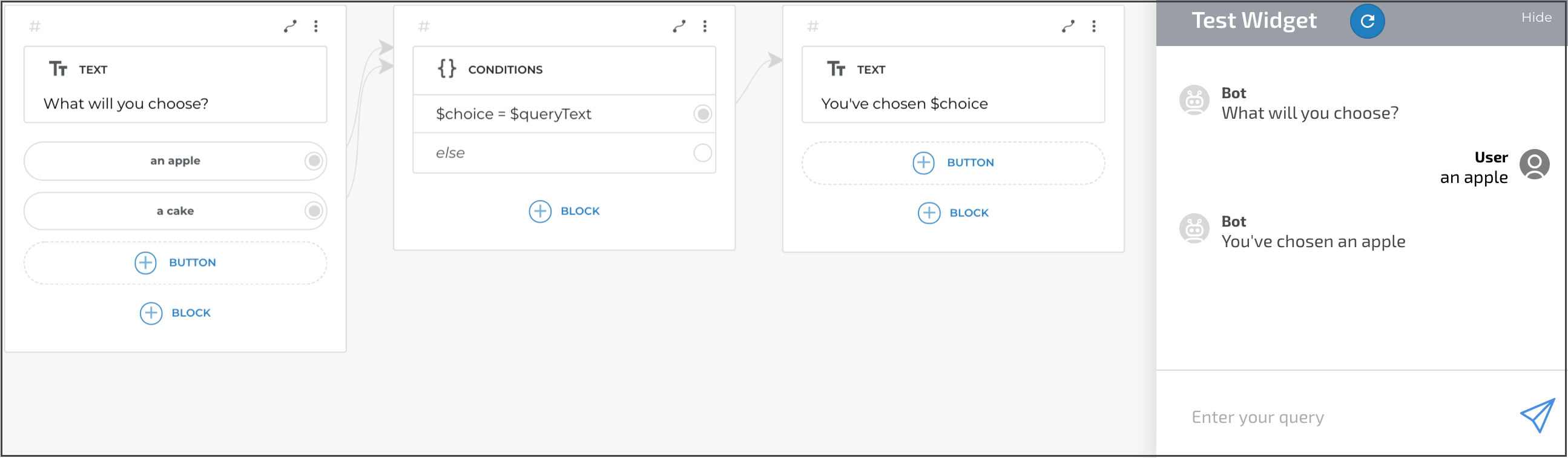
Turn the user’s choice into a variable
You can turn the option the user chooses into a variable and use it later on in your script. For this, add the Conditions block: