Настройка запросов для отправки данных
На данном шаге вы настроите HTTP-запросы, при помощи которых бот будет отправ�лять дату и время в таблицу.
Отправка даты
Для записи информации о дате мероприятия необходимо получить вебхук. Перейдите к статье «Как добавлять запись в ячейку Google Таблицы с помощью IFTTT» и выполните шаги из раздела Настройка IFTTT. При настройке IFTTT:
- Создайте событие
write_date. - При настройке действия в поле Which cell? укажите ячейку таблицы, в которой находится дата — в данном случае
A2. - В качестве Value выберите
Value1.
Когда вы получите ссылку, выполните инструкцию ниже:
-
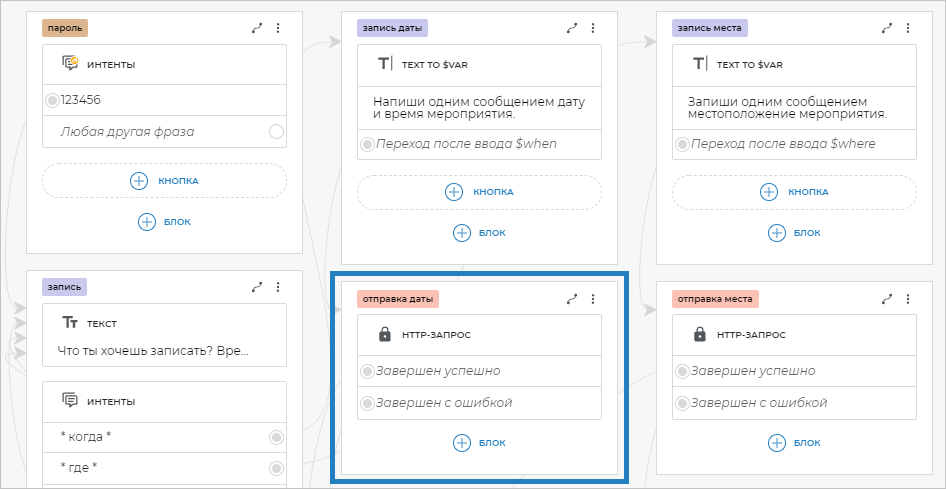
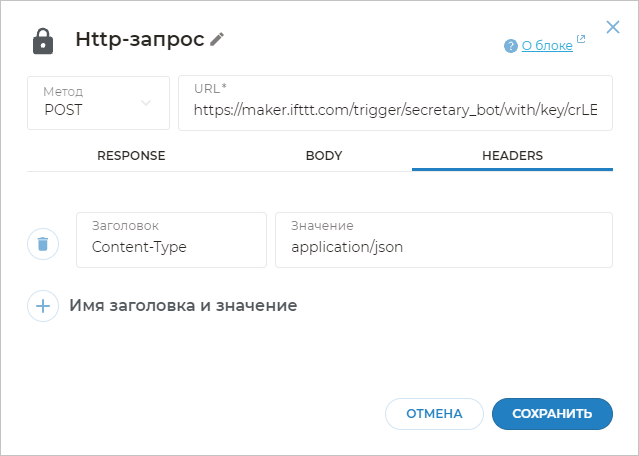
В сценарии бота откройте блок HTTP-запрос с экрана «отправка даты».

-
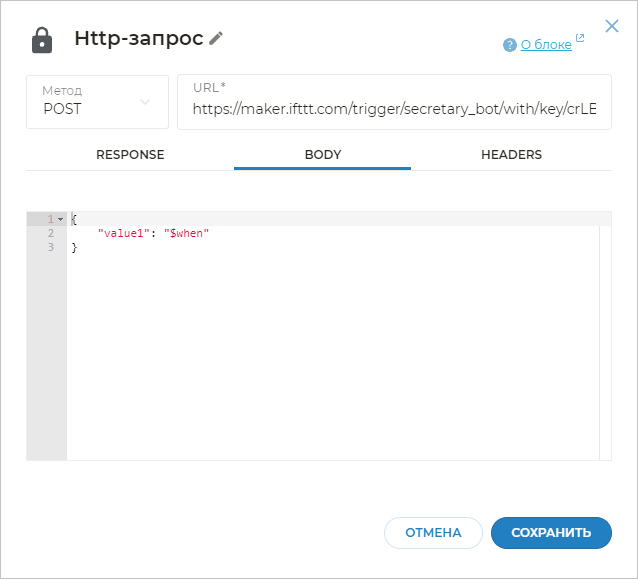
Заполните блок следующим образом:
- Выберите метод
POST. - В поле URL вставьте вебхук, который вы получили в IFTTT для события
write_date. - На вкладке BODY вставьте следующий JSON-о�бъект:
{
"value1": "$when"
}
- Выберите метод
-
Перейдите на вкладку HEADERS. В заголовке укажите
Content-Type, а в значенииapplication/json. Сохраните блок.
Отправка места
Поскольку одно событие перезаписывает только одну ячейку, вам необходимо получить новый вебхук для записи информации о месте проведения мероприятия. Для этого вернитесь к статье «Как добавлять запись в ячейку Google Таблицы с помощью IFTTT» и выполните шаги из раздела Настройка IFTTT снова:
- Создайте событие
write_place. - При настройке действия в поле Which cell? укажите ячейку таблицы, в которой находится место — в данном случае
B2. - В качестве Value выберите
Value1.
Когда вы получите ссылку, выполните инструкцию ниже:
-
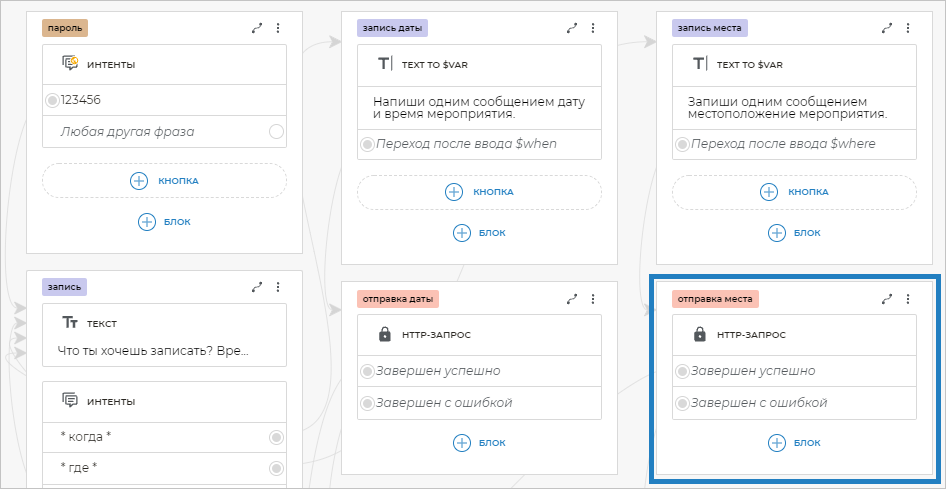
В сценарии откройте блок HTTP-запрос с экрана «отправка места».

-
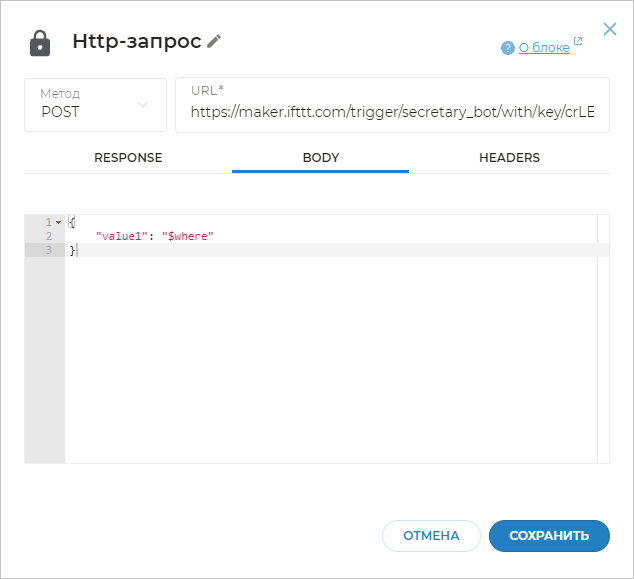
Заполните блок следующим образом:
- Выберите метод
POST. - В поле URL вставьте вебхук, который вы получили в IFTTT для с�обытия
write_place. - На вкладке BODY вставьте следующий JSON-объект:
{
"value1": "$where"
}
- Выберите метод
-
Перейдите на вкладку HEADERS. В заголовке укажите
Content-Type, а в значенииapplication/json. Сохраните блок.
Бот-секретарь готов. Протестируйте его, чтобы убедиться, что все работает корректно.