Блок Условия
Этот блок позволяет вам направить бота на определенный экран в зависимости от выполнения определенных условий.
Вы можете посмотреть пошаговую видеоинструкцию по использованию блока Условия:
Параметры

В качестве условий вы можете использовать любое выражение на JavaScript. Также вы можете указать множество условий и для каждого из них сделать свой переход на нужный экран. Таким образом вы можете программировать нелинейную логику диалога.
Добавление нескольких выражений
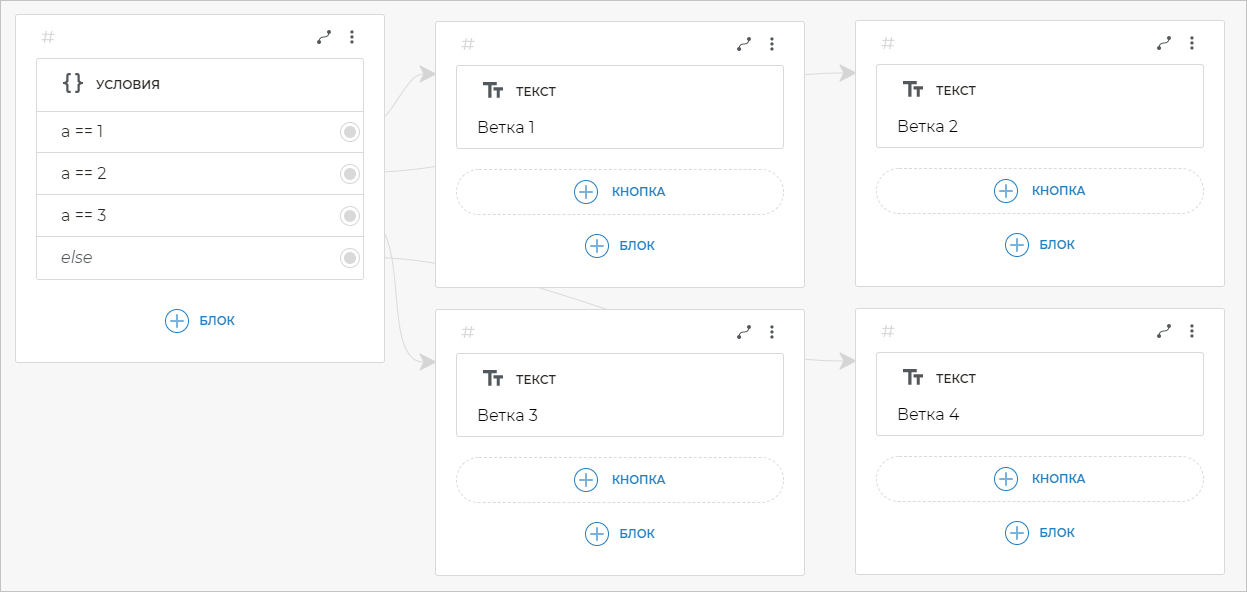
Если в один блок Условия вы добавите несколько выражений одно под другим, то выражения будут проверяться сверху вниз.
Если выполнено первое сверху условие, то бот будет переходить по ветке этого условия и игнорировать все условия ниже.
Если первое сверху выражение не выполняется, будет проверяться второе выражение. И так до тех пор, пока не будет выполнено одно из них. Когда одно из выражений будет выполнено, все выражения ниже него будут проигнорированы.
Каждое условие имеет выход из блока, который может быть соединен с разными экранами. Следовательно, если каждое выражение в блоке Условия связано с отдельным экраном, то количество веток от блока будет равно количеству добавленных условий, плюс условие else.

Else
После добавления условий в блок в нем автоматически появится еще одно условие else. Оно выполняется, если ни одно из условий в блоке не истинно, и формирует отдельную ветку, по которой может переходить бот в сценарии.
Переменные
Вы можете использовать переменные, полученные ботом на предыдущих экранах, или любые системные переменные Aimylogic.
JavaScript
Вы можете использовать любые операторы и функции JavaScript при написании условий. Также вы можете использовать функции библиотеки Underscore для более сложных случаев, где нужны различные преобразования данных — объектов, массивов и так далее.
Примеры
Присвоение
Чтобы присвоить значение переменной, используйте оператор =.
Если вы присваиваете переменной текст, то поместите текст в кавычки. Например:
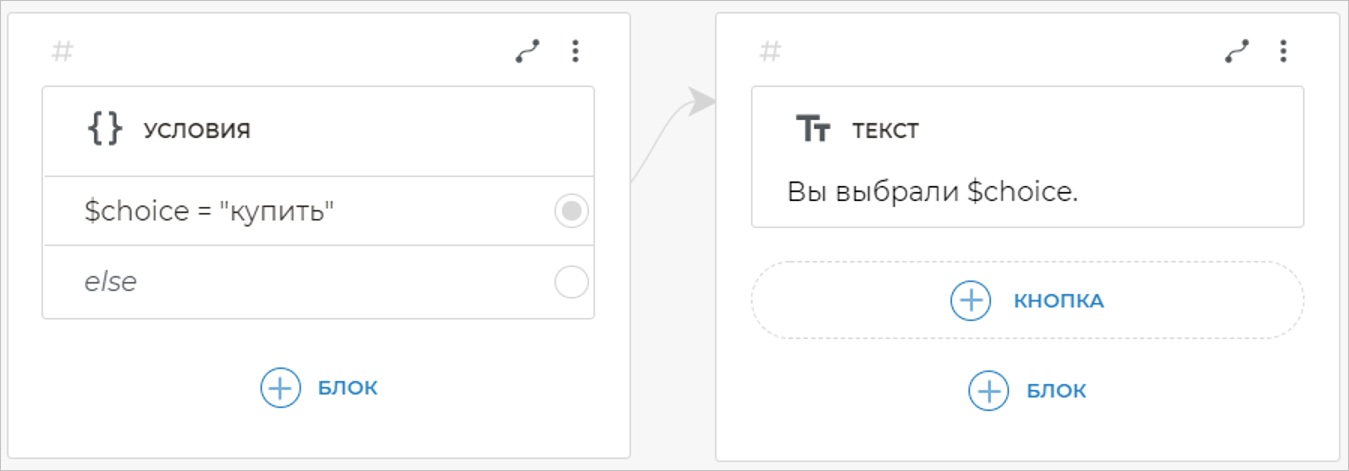
$choice = "купить"
Это условие присвоит переменной $choice значение купить, и бот в ответ отправ�ит сообщение:
Вы выбрали купить.

Если вы хотите присвоить переменной число, то его помещать в кавычки не нужно:
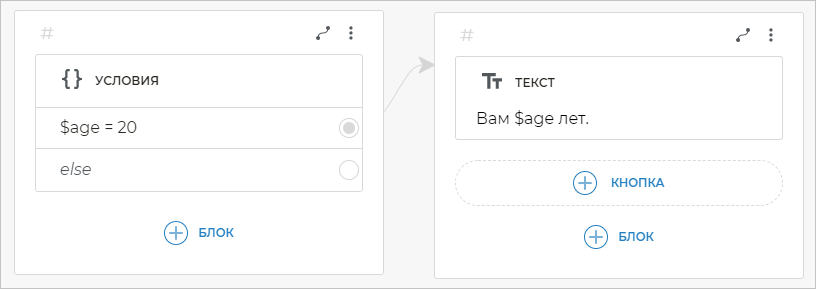
$age = 20
Переменной $age присвоено значение 20.
Бот ответит:
Вам 20 лет.

Присвоение нуля
При присвоении переменной значения 0 выражение имеет такую же запись, как при присвоении любого другого числа:
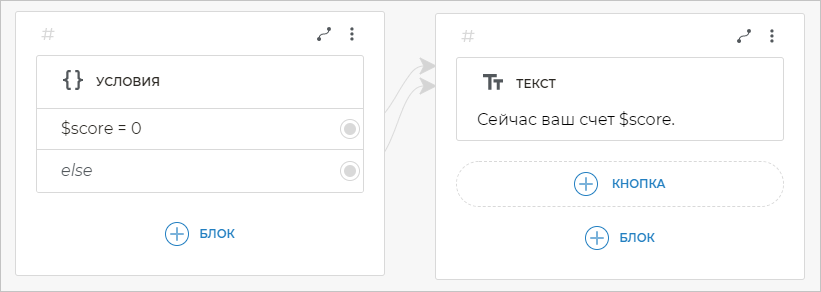
$score = 0
Выражение a = 1 по спецификации JavaScript трактуется как true, а выражение a = 0 трактуется как false. Поэтому, если вы присваиваете 0, бот пойдет по ветке else.
Для корректного присвоения нуля связывайте и true, и else с одним и тем же экраном, если:
- вы присваиваете переменной значение
0; - вы присваиваете перемен�ной другую переменную, значение которой может быть равно
0; - вы присваиваете число, целая часть которого равна
0; - в переменную помещается текст или число, введенные клиентом, и вы предполагаете, что клиент может ввести
0.
Такая необходимость связана с особенностями языка JavaScript.

Математические операции
В блоке Условия вы можете совершать математические операции. В JavaScript складывать можно не только числа, но и строки (текст). Например, здесь в результате сложения строковых переменных $answer1 и $answer2 будет выведено ab:

Сравнение
Вы можете использовать оператор === для сравнения.
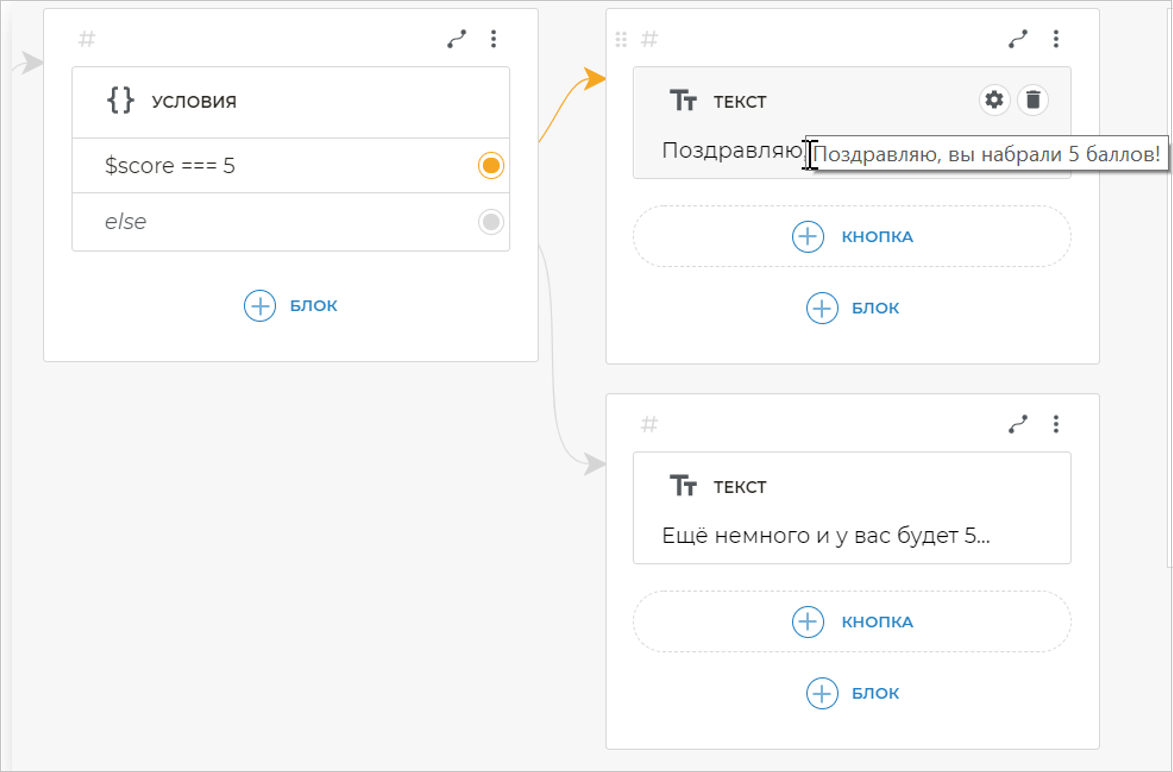
$score === 5
Данное условие будет отрабатывать, если $score равен пяти.

В отличие от оператора ==, который приводит данные к одному типу, оператор === также проверяет тип данных.
Выполнение нескольких операций в одной строке
Объединять в одной строке несколько операций можно при помощи операторов || или &&.
Проверка нескольких условий
Одно из условий верно
Оператор || говорит о том, что из всех условий одно должно быть истинно.
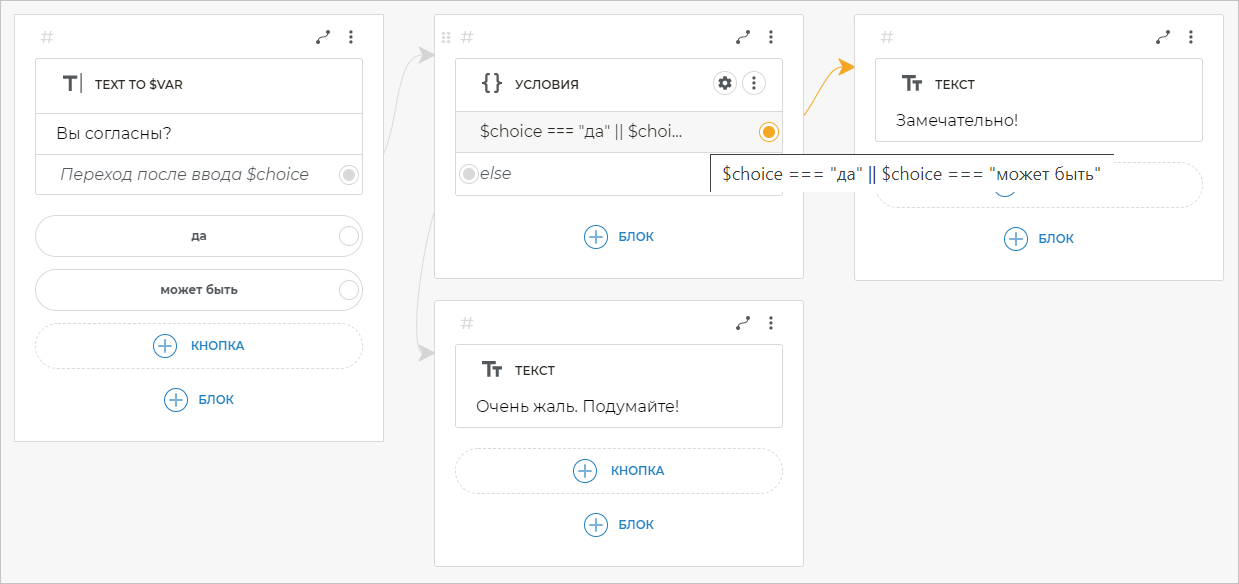
$choice === "да" || $choice === "может быть"
Такое условие будет отрабатывать, если $choice равен или «да», или «может быть».
Так как нажатие кнопки равносильно текстовому вводу, после нажатия кнопки «да» значение «да» будет помещено в переменную $choice, затем будет выполнено условие.

Оба условия верны
Оператор && означает, что каждое из указанных условий должно быть истинно.
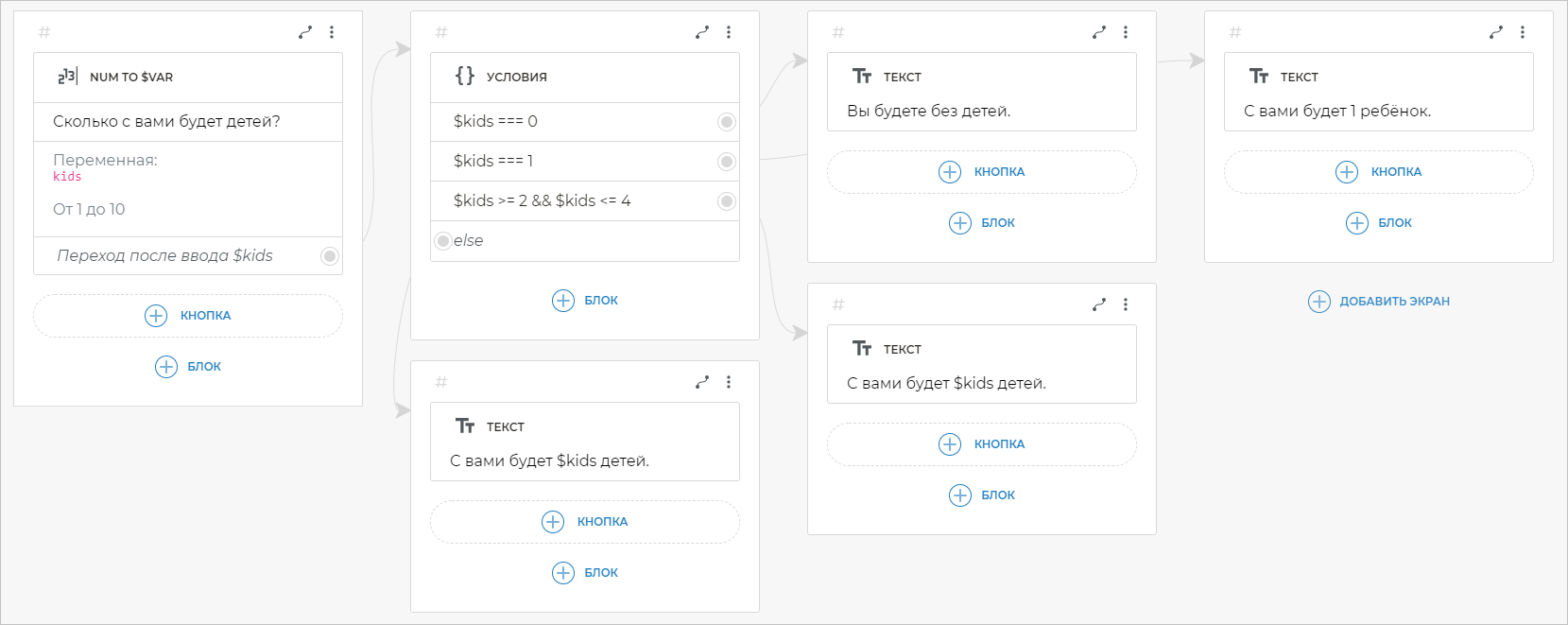
$kids >= 2 && $kids <= 4
Условие будет отрабатывать, если $kids равно 2, 3 или 4. То есть, $kids больше или равно 2 и при этом меньше или равно 4.

Присвоение значений нескольким переменным
Для того чтобы в одной строке создать и присвоить значения нескольким переменным, нужно каждую операцию присвоения заключить в скобки и поставить && между операциями.
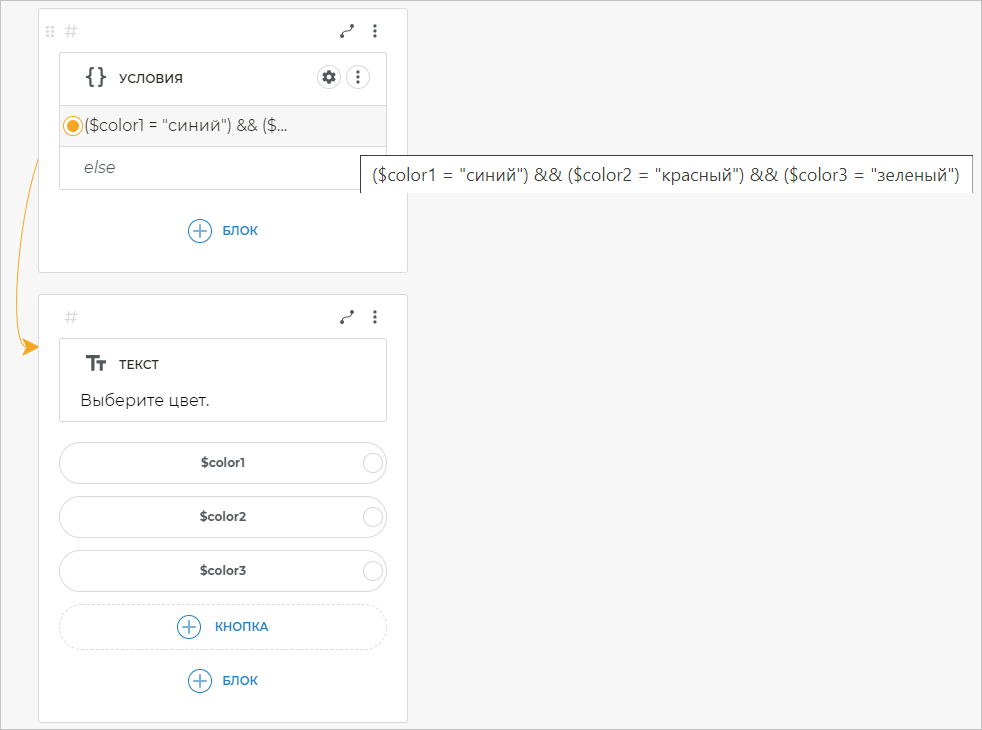
($color1 = "синий") && ($color2 = "красный") && ($color3 = "зеленый")
В результате выполнения данного условия бот создаст три переменные: $color1, $color2 и $color3.

Осуществление нескольких математических операций
Для того чтобы в одной строке выполнить несколько математических операций, необходимо каждую операцию заключить в скобки и между ними поставить &&.
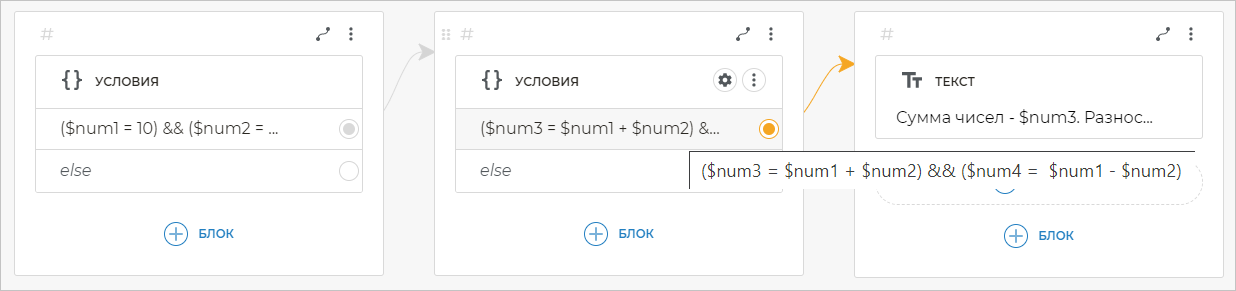
Предположим, на предыдущем шаге мы присвоили числовые значения переменным $num1 и $num2. Чтобы в одной строке узнать и сумму, и разность этих чисел, выполним эти операции в новых переменных при помощи выражения:
($num3 = $num1 + $num2) && ($num4 = $num1 - $num2)
В результате выполнения условия бот поместит сумму переменных $num1 и $num2 в переменную $num3, а их разность — в переменную $num4.

Условный оператор JavaScript
Условный (тернарный) оператор JavaScript является единственным оператором JavaScript, который использует три операнда. Оператор принимает одно из двух значений в зависимости от заданного условия. Синтаксис оператора:
condition ? val1 : val2
Например, в уроке о получении имени клиента используется следующее выражение:
$name = $NAME ? $NAME.name : $isname
В данном условии мы присваиваем значение переменной $name с помощью оператора присвоения =.
Если у нас есть переменная $NAME, то в $name будет записано значение $NAME.name.
Иначе в $name будет записано значение $isname.
Также можно использовать условный оператор следующим образом:
-
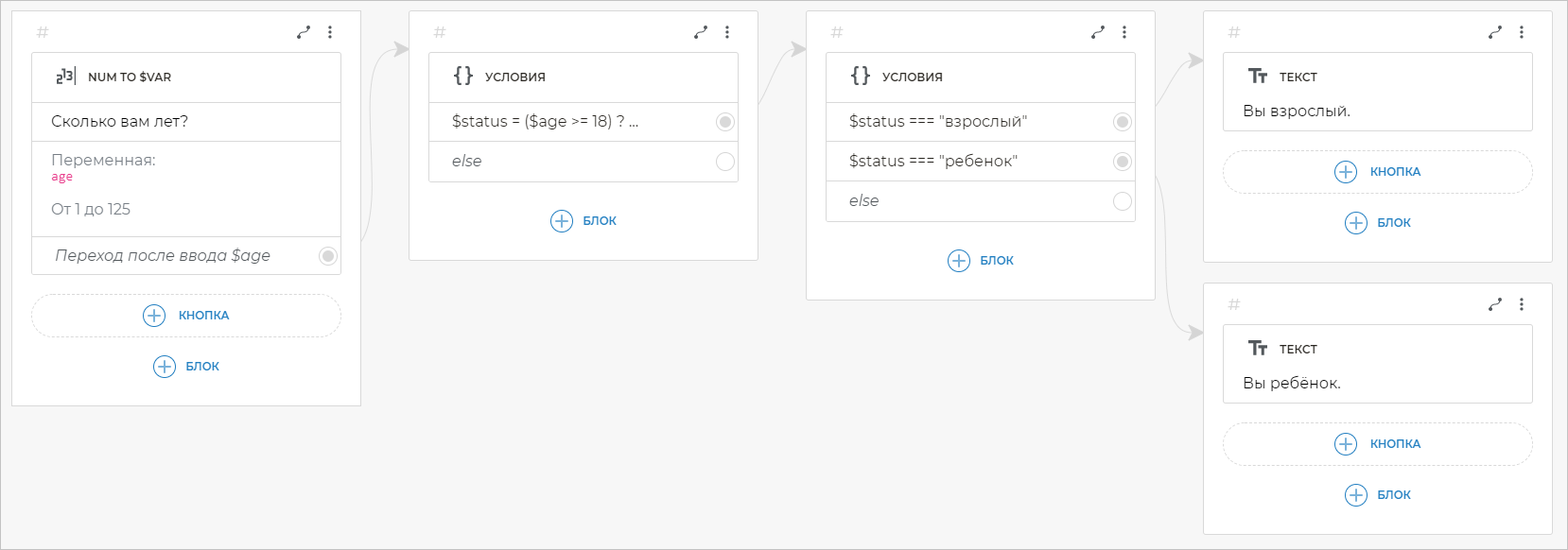
Запрашиваем возраст клиента при помощи блока
$num to varи присваиваем его переменной$age. -
В условиях пишем:
$status = ($age >= 18) ? "взрослый" : "ребенок".
Здесь мы присваиваем переменной $status значение с помощью оператора присвоения =.
Проверяем условие $age >= 18 — что число, записанное в $age, больше или равно 18. Если число, записанное в $age, больше или равно 18, то будет true и будет выполняться первое условие — в $status запишется значение «взрослый».
Если число, записанное в $age, меньше 18, то в $status запишется «ребенок».

Использование методов JavaScript
Вы также можете использовать различные методы языка JavaScript для произведения математических вычислений в блоке Условия.
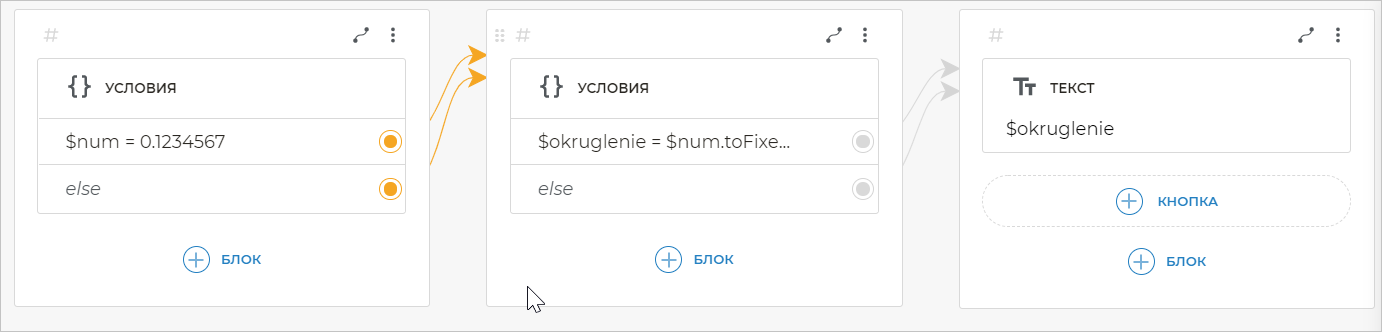
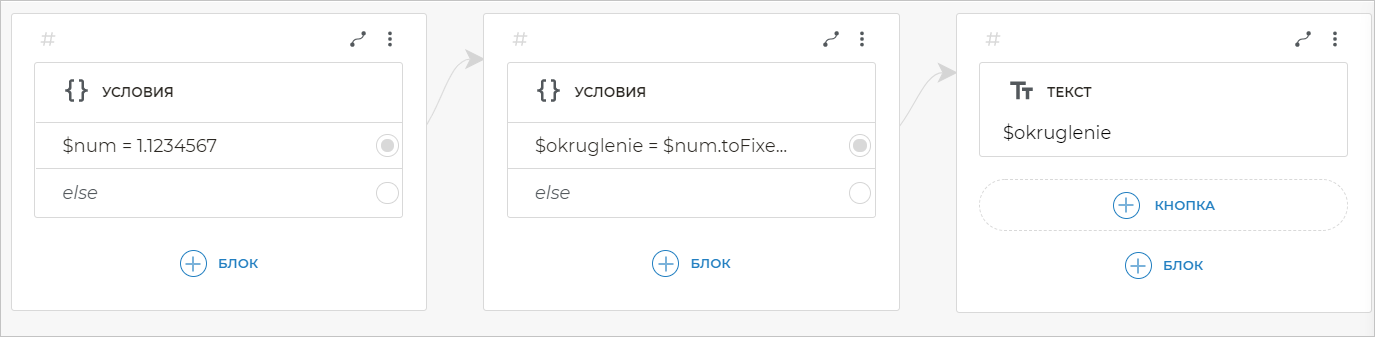
Например, метод .toFixed округляет число до нужного количество знаков после точки:
$okruglenie = $num.toFixed(2)
В этом случае метод .toFixed округлит число, находящееся в переменной $num, до двух знаков после точки. После этого получившееся значение будет записано в переменную $okruglenie.

Если целая часть числа — ноль, то присвоение нужно производить, связывая и true, и else с нужным экраном: